在现代网页开发中,调试和解决JavaScript代码中的错误是每个开发者必做的工作。Chrome浏览器提供了强大的开发者工具,可以帮助我们轻松找到并修复这些错误。本文将详细介绍如何在Chrome浏览器中查看JavaScript错误日志,帮助你更高效地进行开发和调试工作。

要查看JavaScript错误日志,首先需要打开Chrome的开发者工具:
1.快捷键:按下`F12`或`Ctrl+Shift+I`(Windows)/`Cmd+Option+I`(Mac)。
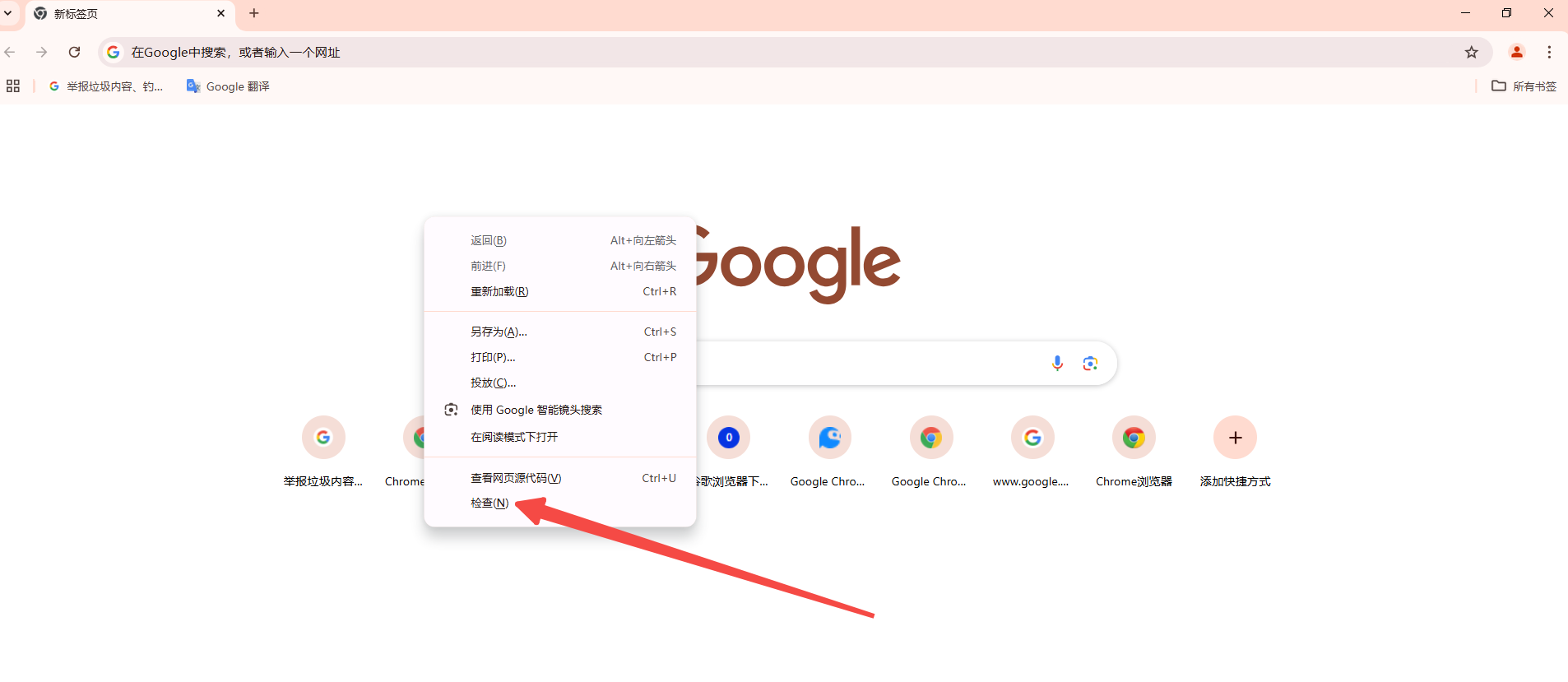
2.右键菜单:在网页上右键点击,选择“检查”或“Inspect”。

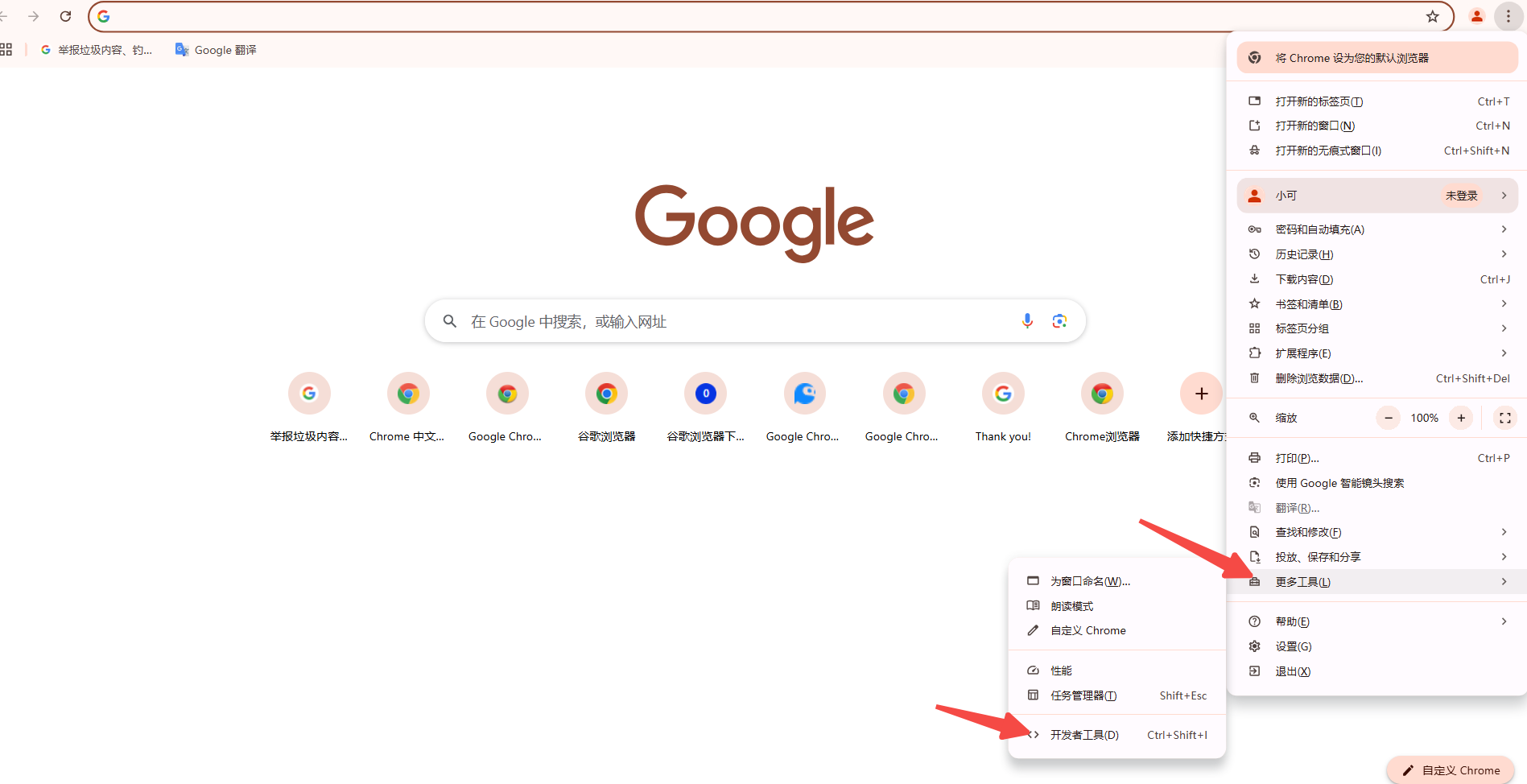
3.菜单选项:点击右上角的三点菜单,选择“更多工具”,然后选择“开发者工具”。

打开开发者工具后,切换到“Console”标签。在这里,你可以看到所有由JavaScript输出的信息,包括错误、警告和日志。
(一)查看错误信息
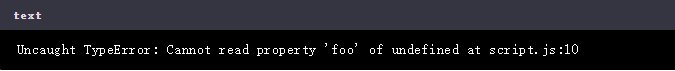
当页面加载时出现JavaScript错误,这些错误会自动显示在Console中。错误信息通常包括以下几部分:
-错误的类型:例如`TypeError`,`ReferenceError`等。
-错误的详细描述:错误的具体信息,通常会告诉你哪里出错了。
-出错代码所在的行数:方便你快速定位问题。
例如:

(二)使用console.log()进行调试
除了查看错误信息外,你还可以在控制台中手动输入JavaScript代码进行调试。例如:

通过这种方式,你可以实时查看变量的值和执行流程。
如果控制台中的错误信息不足以解决问题,可以使用断点调试功能进一步深入分析代码:
1.设置断点:在“Sources”标签中找到包含JavaScript代码的文件,点击行号设置断点。
2.执行代码:当代码执行到断点时,程序将暂停运行,允许你检查当前状态。
3.逐步执行:使用调试控制按钮(如Step Over、Step Into、Step Out)逐步执行代码,查看变量值和调用堆栈。
当发生错误时,Console中通常会显示堆栈跟踪信息。堆栈跟踪显示了代码执行的路径,包括每个函数调用的顺序和位置。通过分析堆栈跟踪,你可以更好地理解错误发生的上下文,从而更容易找出问题的根本原因。
例如:

有时JavaScript错误是由于网络请求失败导致的。你可以在“Network”标签中查看所有的网络请求,确保资源正确加载:
1.查看网络请求:打开“Network”标签,刷新页面,查看所有发出的请求及其状态码。
2.分析请求:如果某个请求失败,可以点击该请求查看详细的响应信息,帮助诊断问题。
除了Chrome自带的开发者工具外,还有一些第三方插件和在线工具可以帮助你更高效地进行调试:
-Sentry:一个流行的错误监控工具,可以捕获并记录JavaScript错误。
-Rollbar:另一个实时错误跟踪和分析工具。
-JSHint/ESLint:静态代码分析工具,可以在编写代码时发现潜在的错误和不良习惯。
通过合理利用Chrome开发者工具和其他调试工具,你可以高效地查看和解决JavaScript错误日志中的问题。无论是通过控制台查看错误信息、设置断点调试、分析堆栈跟踪,还是监控网络请求和使用第三方工具,每种方法都能帮助你更好地理解和修复代码中的错误。希望这篇教程能为你提供实用的指导,让你的开发工作更加顺利!
