在Chrome浏览器中,XSS(跨站脚本)保护是默认启用的,这是为了增强用户浏览网页时的安全性。然而,有时开发者或高级用户可能希望暂时禁用这一保护以进行测试或其他特定目的。以下是关于如何在Chrome浏览器中启用或禁用XSS保护的教程:

XSS攻击是一种常见的网络安全漏洞,它允许攻击者将恶意脚本注入到网页中。Chrome的XSS保护机制旨在检测并阻止这些潜在的恶意脚本执行,从而保护用户的浏览安全。
Chrome浏览器并没有直接提供一个开关来启用或禁用XSS保护。但是,你可以通过访问特定的设置或使用开发者工具来间接了解和修改相关行为。
1.打开Chrome浏览器。
2.导航到你感兴趣的网页。
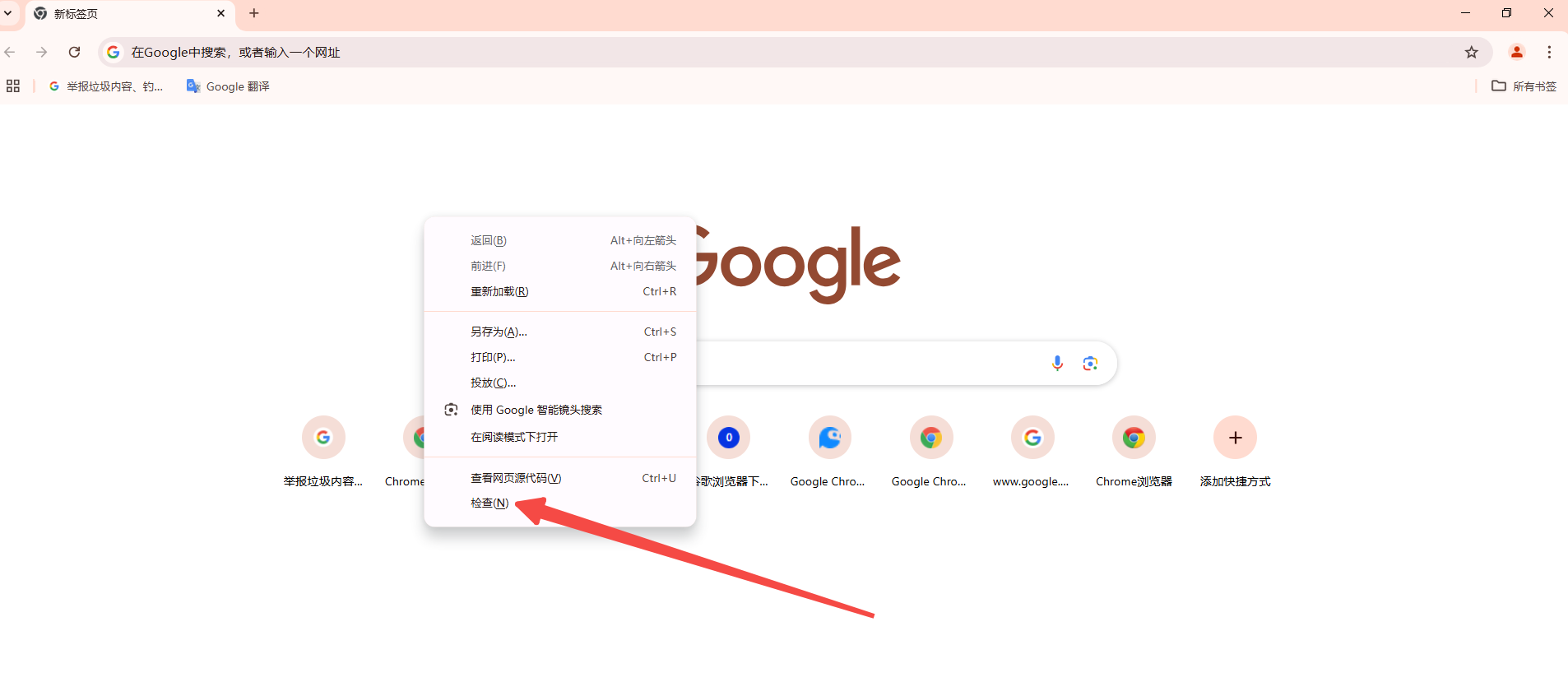
3.右键点击页面,选择“检查”或按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)打开开发者工具。

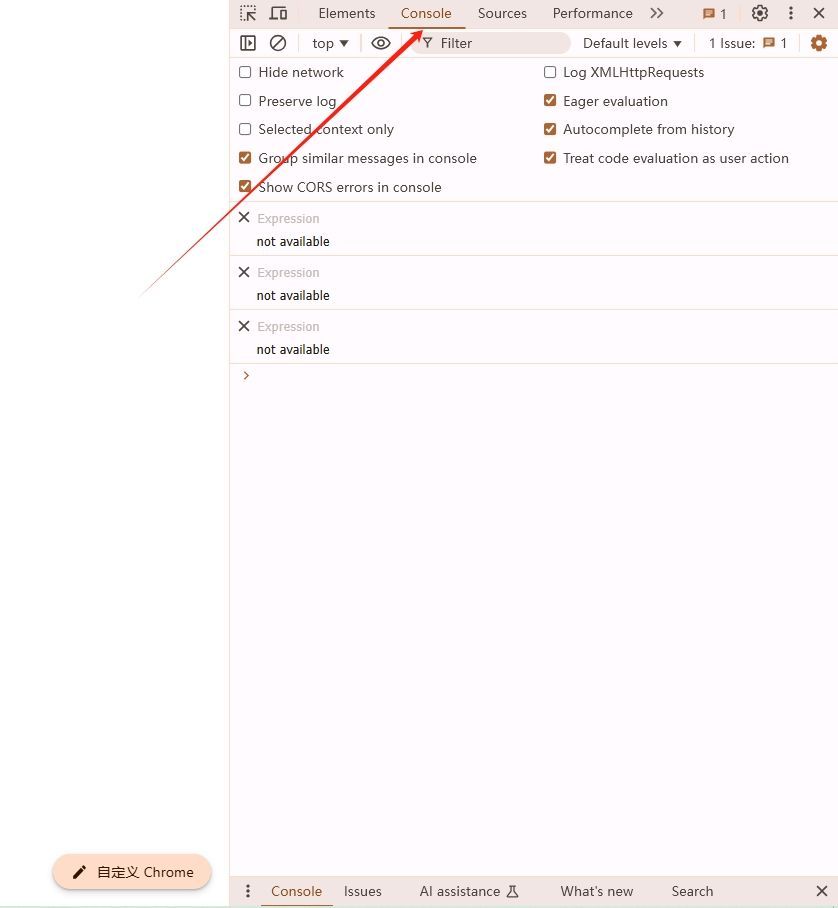
4.在开发者工具中,切换到“Console”标签页。

5.尝试执行一些JavaScript代码,例如输入`alert('Hello,World!');`并按回车。如果弹出警告框,说明XSS保护没有阻止这段代码的执行。
6.注意:即使XSS保护被触发,某些类型的代码仍然可能被执行。这是因为Chrome会根据上下文和代码的潜在风险来决定是否阻止执行。
对于普通用户来说,没有简单的方法来完全禁用XSS保护。但是,高级用户可以通过修改Chrome的启动参数来影响其行为。这种方法通常用于开发和测试环境,不建议在生产环境中使用。
1.找到Chrome的快捷方式或可执行文件。
2.右键点击并选择“属性”(在Windows上)。

3.在“快捷方式”选项卡中,找到“目标”字段,并在路径末尾添加以下参数之一:
-`--disable-xss-protection`:完全禁用XSS保护(不推荐)。
-`--enable-web-security`:启用Web安全策略,这可能会限制某些跨域请求(与XSS保护不完全相关,但有助于提高安全性)。
4.保存更改并重新启动Chrome。
-禁用XSS保护可能会使你的浏览器暴露于安全风险之中,因此请谨慎操作,并确保只在受信任的环境中进行。
-对于大多数用户来说,保持XSS保护的默认设置是最佳的选择。
-如果你是开发者,并且需要在本地环境中测试XSS漏洞或修复,请考虑使用专门的测试工具或框架,而不是直接在生产环境中禁用保护。
