在Chrome浏览器中设置并调试开发者模式是一个高级功能,它可以帮助开发人员更好地理解和优化他们的网站或应用程序。以下是详细的步骤和指南:

1.打开Chrome浏览器:首先,确保你已经安装了最新版本的Chrome浏览器。你可以在地址栏输入`chrome://settings/`来访问设置页面。

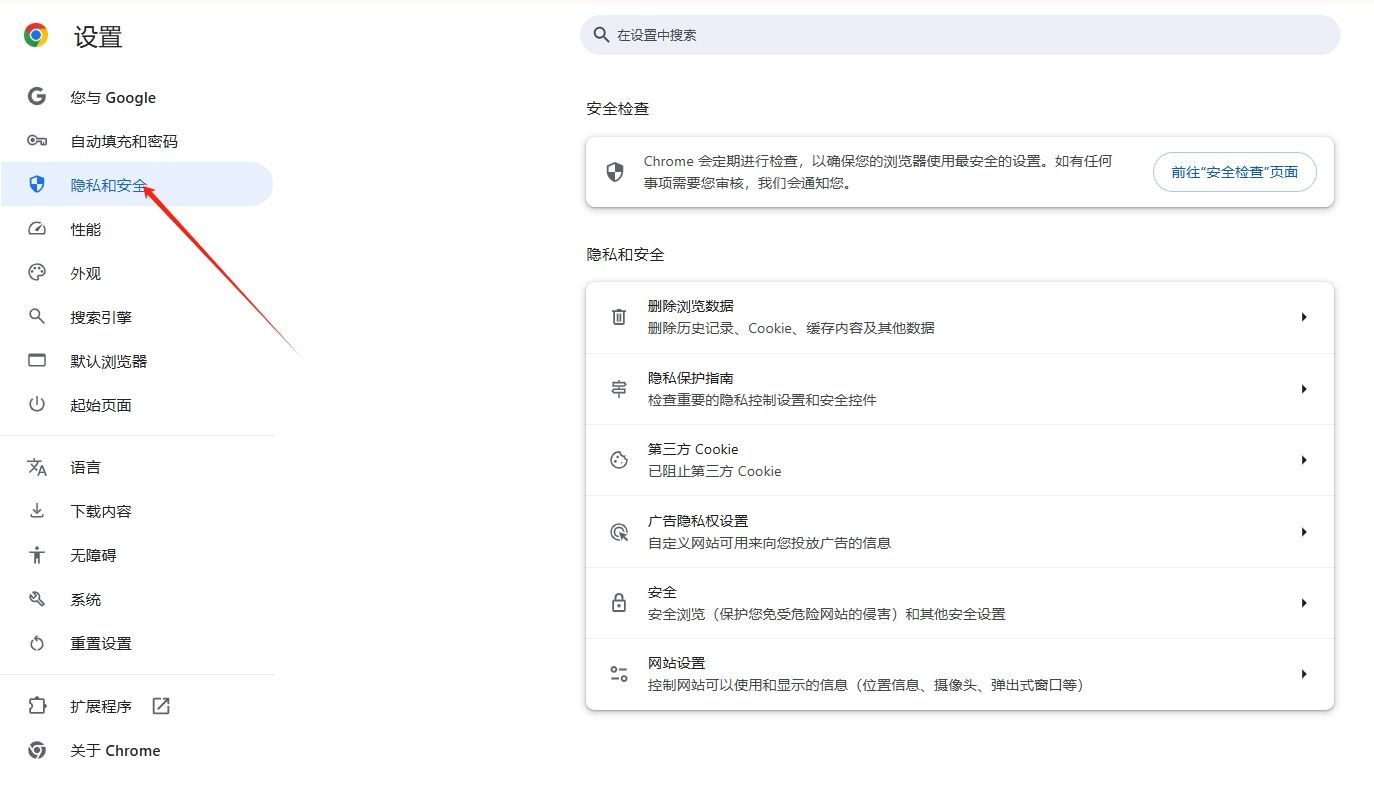
2.启用开发者模式:在设置页面,向下滚动到“高级”部分,然后点击“隐私与安全”。在这里,你会看到一个名为“使用情况和诊断”的选项,点击它。然后,找到“发送使用情况统计信息和崩溃报告”,勾选这个选项以启用开发者模式。

3.安装开发者工具:现在,你已经启用了开发者模式,接下来需要安装开发者工具。你可以从Chrome网上应用店下载并安装开发者工具扩展程序。

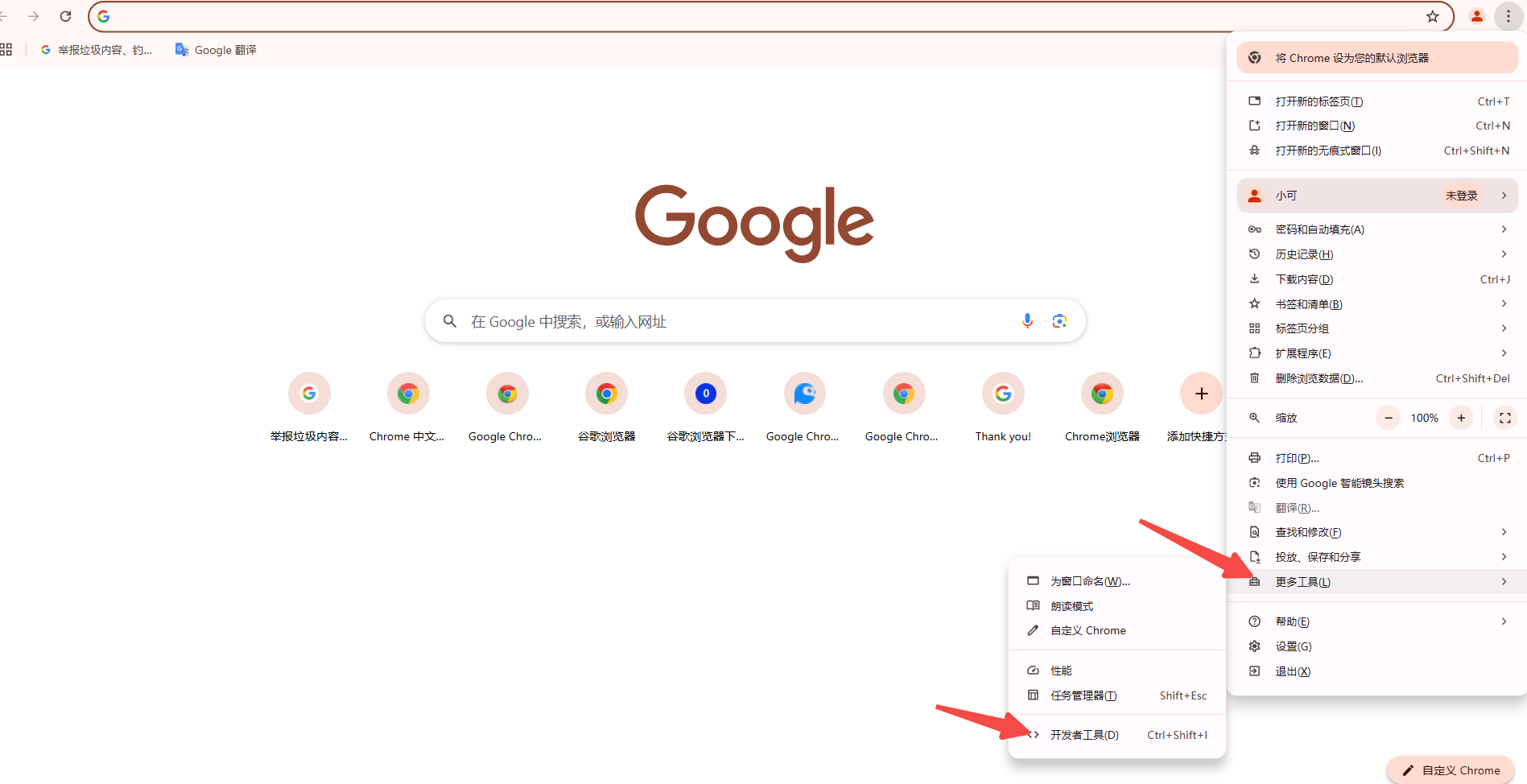
4.启动开发者工具:安装完成后,你可以在Chrome浏览器的右上角找到一个类似于齿轮图标的按钮,这就是开发者工具的入口。点击这个按钮,然后选择“更多工具”-“开发者工具”,或者直接按F12键也可以打开开发者工具。

5.调试代码:在开发者工具中,你可以查看网页的HTML结构、CSS样式和JavaScript代码。你还可以使用断点功能来暂停代码的执行,以便更好地理解其工作原理。此外,你还可以使用控制台来输出日志信息和错误消息。
6.性能分析:除了调试代码外,开发者工具还提供了性能分析的功能。你可以录制一段时间内的网页加载过程,然后查看各个资源的加载时间和执行情况,从而找出性能瓶颈并进行优化。
7.网络请求监控:开发者工具还允许你监控所有的网络请求。你可以看到每个请求的URL、状态码、响应时间等信息,这对于排查网络问题非常有帮助。

8.存储管理:如果你的网站使用了本地存储(localStorage)或会话存储(sessionStorage),你也可以在开发者工具中查看和管理这些数据。
9.设备模拟:为了测试你的网站在不同设备上的兼容性,开发者工具提供了一个设备模拟器。你可以在这里选择不同的设备类型和屏幕尺寸进行测试。
10.自定义快捷键:为了让你的开发工作更加高效,你可以自定义一些快捷键来快速访问常用的功能。在开发者工具的设置菜单中,你可以找到“快捷键”选项来进行配置。
