查看Chrome浏览器中已加载的第三方库和脚本是一项非常有用的技能,特别是在调试网页时。下面是详细的步骤指导:

1.打开开发者工具
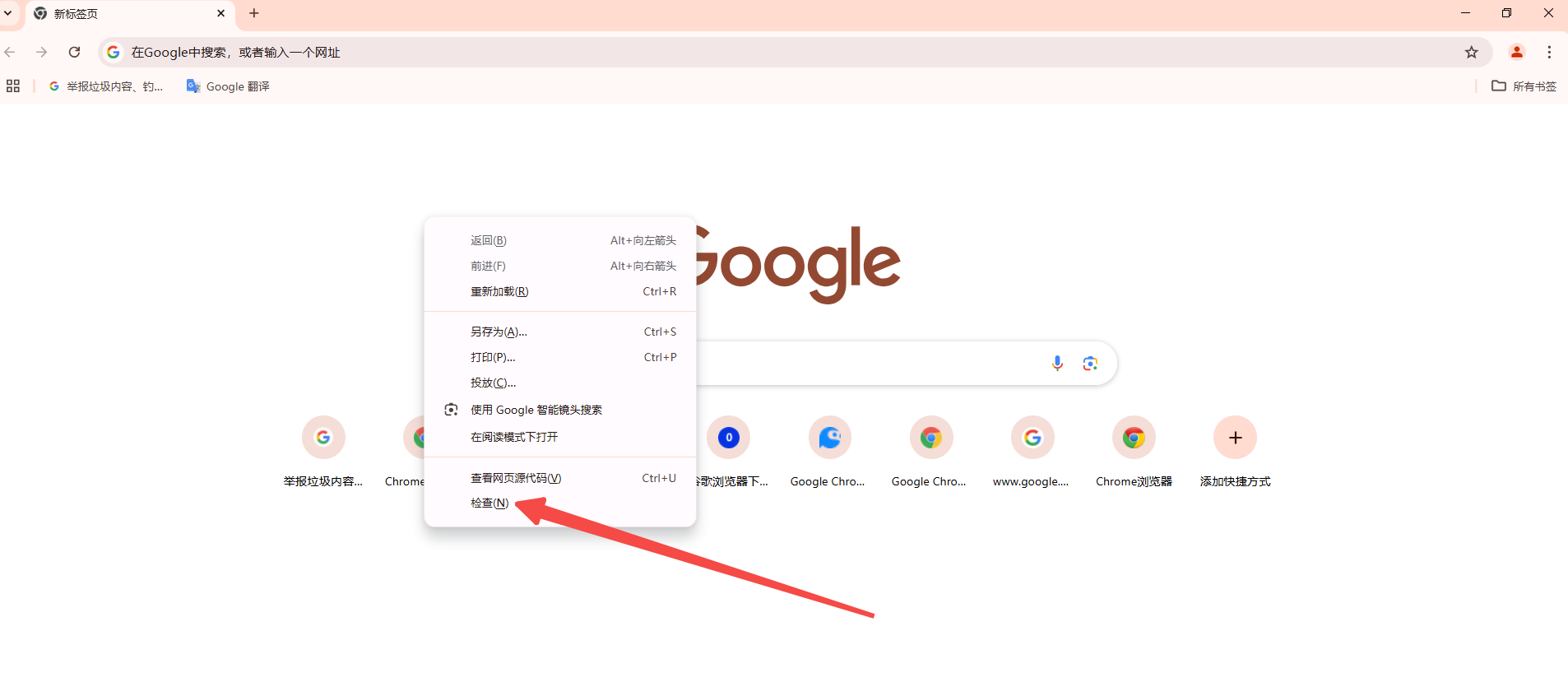
-方法一:右键点击页面空白处,然后选择“检查”或“Inspect”。

-方法二:使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
2.导航到"网络"(Network)面板
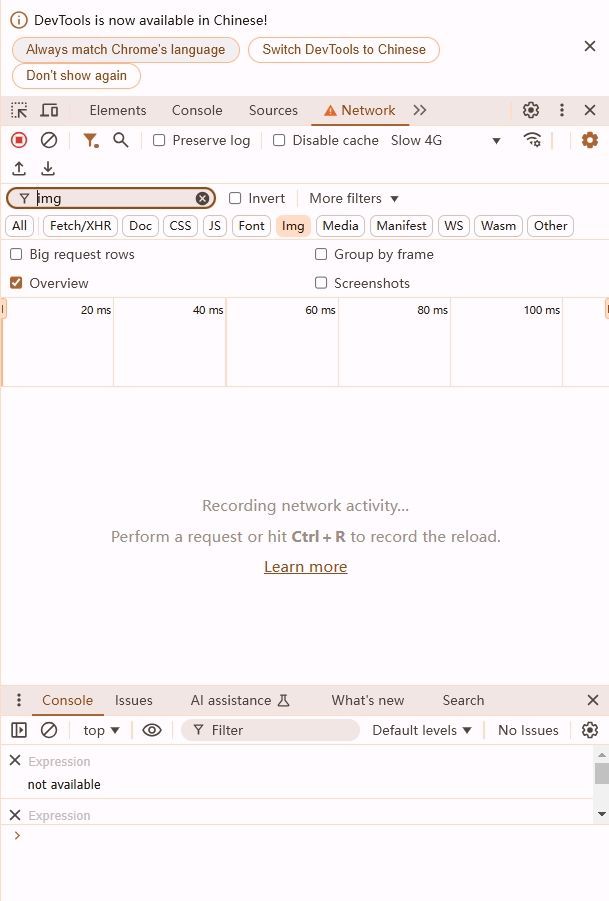
在开发者工具界面中,你会看到多个选项卡。点击“Network”选项卡。这将显示当前页面上所有资源的加载情况。

3.刷新页面
为了确保你能看到最新的资源加载情况,请在开发者工具打开的情况下刷新页面。你可以按`F5`键或者点击浏览器地址栏中的刷新按钮。
4.分析加载的资源
刷新后,你会看到各种类型的文件(如HTML、CSS、JavaScript等)列在表格中。这些文件包括了页面本身加载的所有资源。
5.过滤JavaScript文件
为了专注于第三方库和脚本,你可以在过滤器输入框中输入`js`,这样只会显示JavaScript文件。
6.查看具体脚本
点击任何一个JavaScript文件,你可以在右侧面板中看到该文件的详细信息,包括请求头、响应头和文件内容。如果你需要进一步分析某个特定的脚本,可以在这里进行操作。
7.使用控制台查看动态加载的脚本
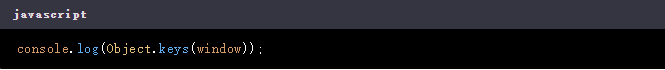
有些第三方库和脚本可能是动态加载的,不会立即出现在“Network”面板中。你可以在“Console”选项卡中输入以下代码来查看所有动态加载的脚本:

这行代码会列出所有在全局作用域中定义的对象,其中可能包括一些第三方库。
通过以上步骤,你可以查看并分析Chrome浏览器中已加载的第三方库和脚本。这对于调试网页、优化性能以及理解网页行为都非常有帮助。
