要通过Chrome浏览器查看并修复网页中的SEO问题,您可以使用以下步骤和工具:

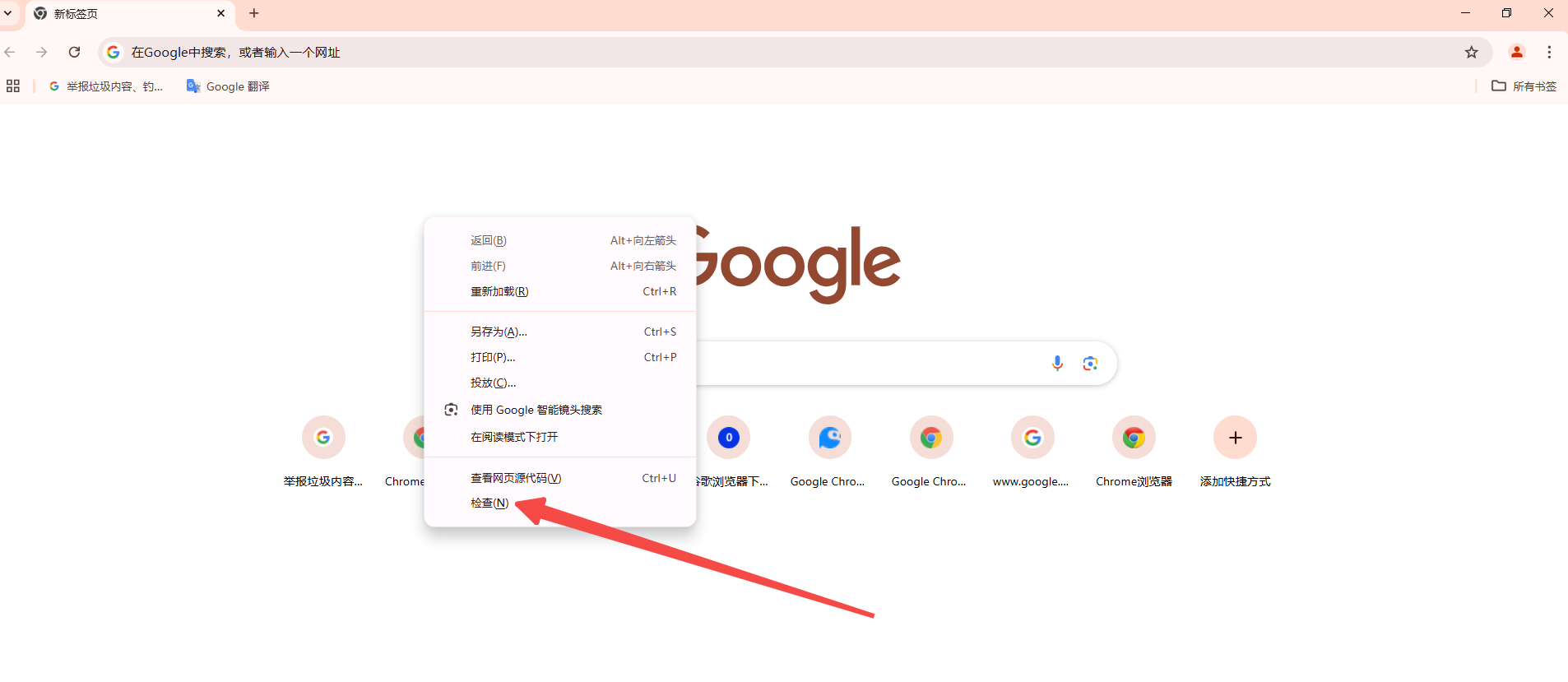
-打开Chrome开发者工具:在Chrome中,右键点击页面,选择“检查”或使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。

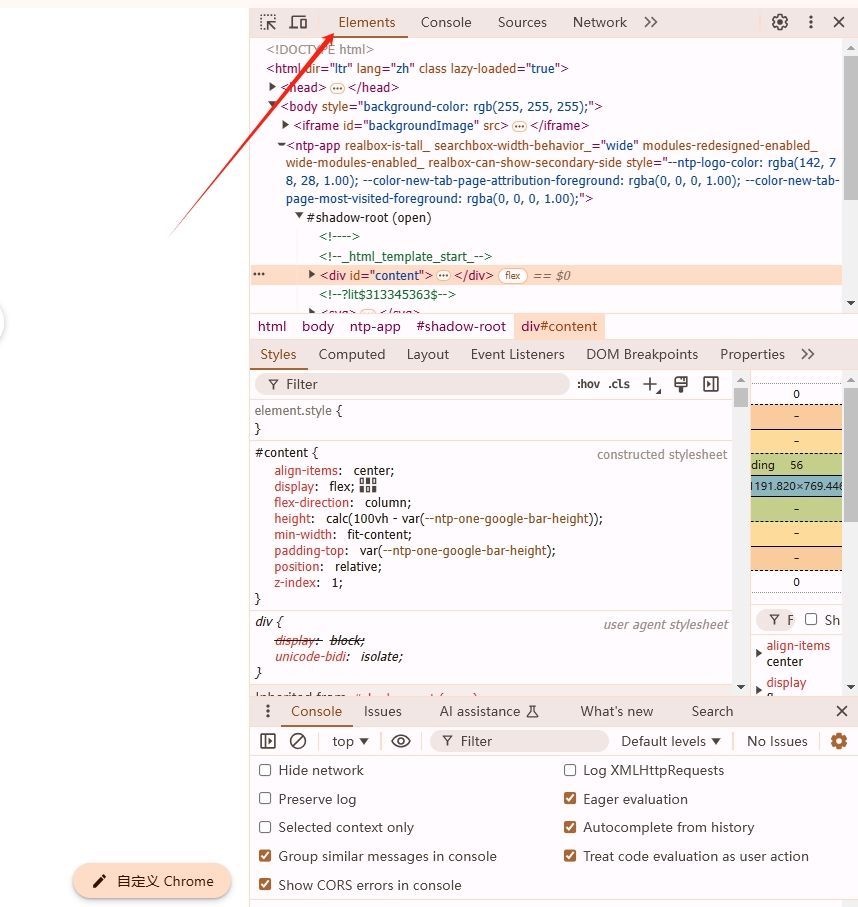
-审查HTML结构:在“元素”标签下,您可以查看网页的HTML代码。确保您的网页使用了语义化的HTML标签,如<header>, <footer>, <article>等,这有助于搜索引擎更好地理解内容。

-查看CSS样式:在“样式”标签下,检查是否有适当的CSS规则被应用,确保网页布局对用户和搜索引擎友好。
-安装Lighthouse插件:虽然Lighthouse是一个独立的工具,但您可以通过Chrome开发者工具轻松访问它。
-运行Lighthouse报告:在开发者工具中,切换到“Audits”面板,选择“Run audits”,然后选择“Lighthouse”。这将生成一个关于网页性能、可访问性、最佳实践和SEO的报告。
-分析结果:根据Lighthouse提供的反馈,优化图片大小、减少不必要的资源加载、改善服务器响应时间等,以提高网页速度和用户体验。
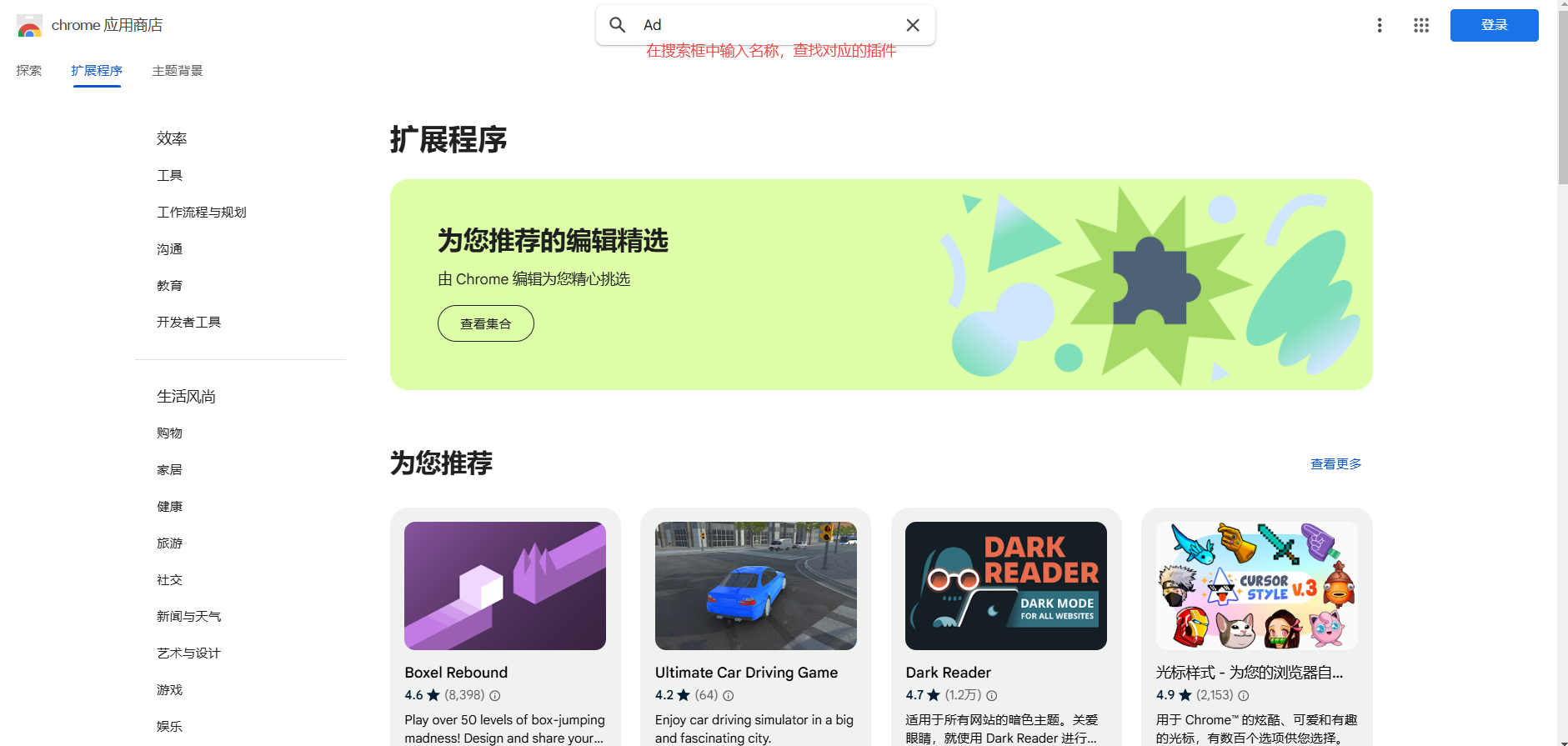
-安装SEO扩展:例如,可以安装Yoast SEO插件(适用于WordPress网站)或使用Screaming Frog SEO Spider这类桌面应用程序来分析网站。

-关键词优化:确保您的网页标题、描述和内容包含目标关键词,同时保持自然流畅的语言。
-内部链接和外部链接:合理设置内部链接结构,确保重要页面可以从其他页面轻松访问;同时,获取高质量的外部链接以提升网站权威性。
-使用Chrome DevTools的移动设备模拟:在开发者工具中,点击左上角的设备图标,选择不同的设备和视口尺寸来测试网页在不同设备上的显示效果。
-响应式设计:确保您的网页采用响应式设计,能够适应不同屏幕尺寸和分辨率。
-HTTPS协议:确保您的网站使用HTTPS协议,这对SEO排名有正面影响。
-清理恶意软件:定期检查网站是否存在恶意软件或黑帽SEO技术,这些都会严重影响SEO排名。
通过以上步骤,您可以有效地查看并修复Chrome浏览器中网页的SEO问题。记得定期更新和维护您的网站,以保持最佳的SEO表现。
