跨域资源共享(CORS)是浏览器的一种安全机制,它阻止从一个域名加载的网页与另一个域名进行交互。然而,在开发环境中,有时需要临时禁用这一限制以便于测试和调试。本文将详细介绍如何在Chrome浏览器中通过命令行参数来禁用跨域请求。

-已安装Chrome浏览器
-具有管理员权限或能够修改系统设置
1.使用命令行参数启动Chrome
在Windows系统中,可以通过添加命令行参数的方式启动Chrome并禁用跨域限制。具体步骤如下:
(1)找到Chrome浏览器的快捷方式
-通常位于桌面上或者开始菜单中。
-如果找不到,可以在Chrome安装目录下找到`chrome.exe`文件。
(2)修改快捷方式的目标
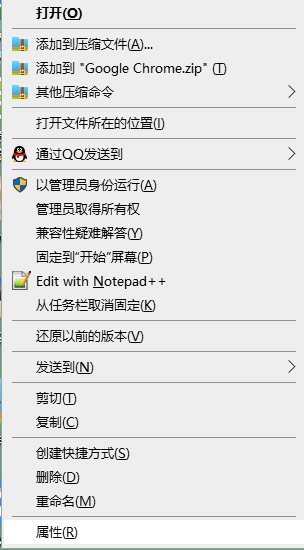
-右键点击Chrome快捷方式,选择“属性”。

-在弹出的属性窗口中,找到“目标”字段。
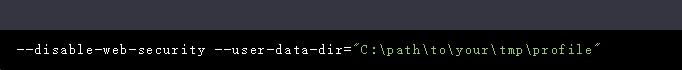
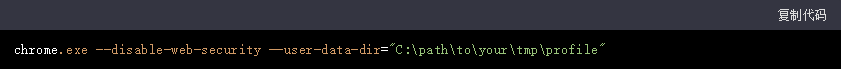
-在目标字段的末尾添加以下参数(确保参数之前有一个空格):

例如:

-点击“确定”保存更改。
(3)重新启动Chrome
-通过修改后的快捷方式启动Chrome浏览器。
2.使用命令提示符启动Chrome
如果你不想修改快捷方式,也可以通过命令提示符来启动Chrome并禁用跨域限制。
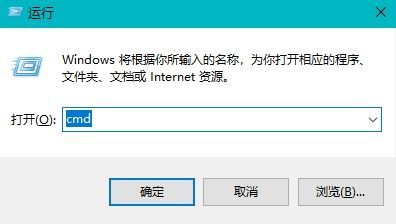
(1)打开命令提示符
-按下Win+R键,输入`cmd`并按回车键。

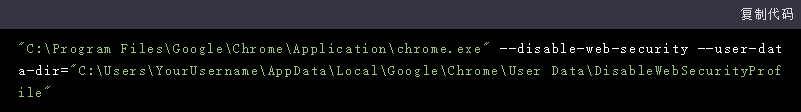
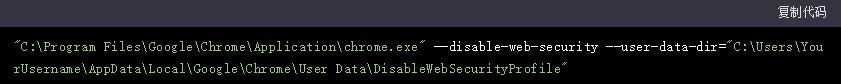
(2)输入命令启动Chrome

例如:

3.验证是否成功禁用跨域限制
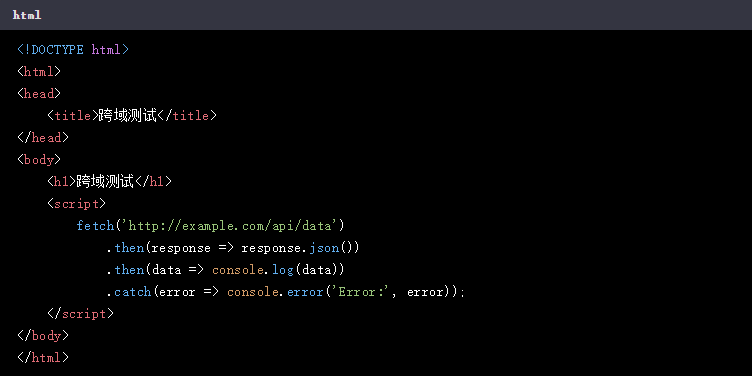
你可以通过以下简单的HTML页面来验证是否成功禁用了跨域限制。
(1)创建一个HTML文件

(2)在Chrome中打开这个HTML文件
-如果能够看到控制台输出的数据,说明跨域限制已被成功禁用。
-仅限开发环境:禁用跨域限制仅适用于开发和测试环境,不应在生产环境中使用,因为这会带来严重的安全隐患。
-数据安全:禁用跨域限制后,恶意网站可能会更容易攻击你的应用程序,因此请务必在完成开发后重新启用跨域限制。
-隐私保护:使用临时用户数据目录可以避免对默认用户数据的干扰,但请确保在不需要时删除这些临时数据。
通过上述步骤,你可以在Chrome浏览器中轻松禁用跨域请求,以便在开发过程中更方便地进行测试和调试。希望这篇教程对你有所帮助!
