Chrome浏览器是一款广泛使用的网络浏览器,它提供了强大的开发者工具来帮助用户检查和分析网页中的HTTP请求头。以下是详细的步骤指南:

1.打开开发者工具
首先,需要打开Chrome浏览器的开发者工具。你可以通过以下几种方式打开:
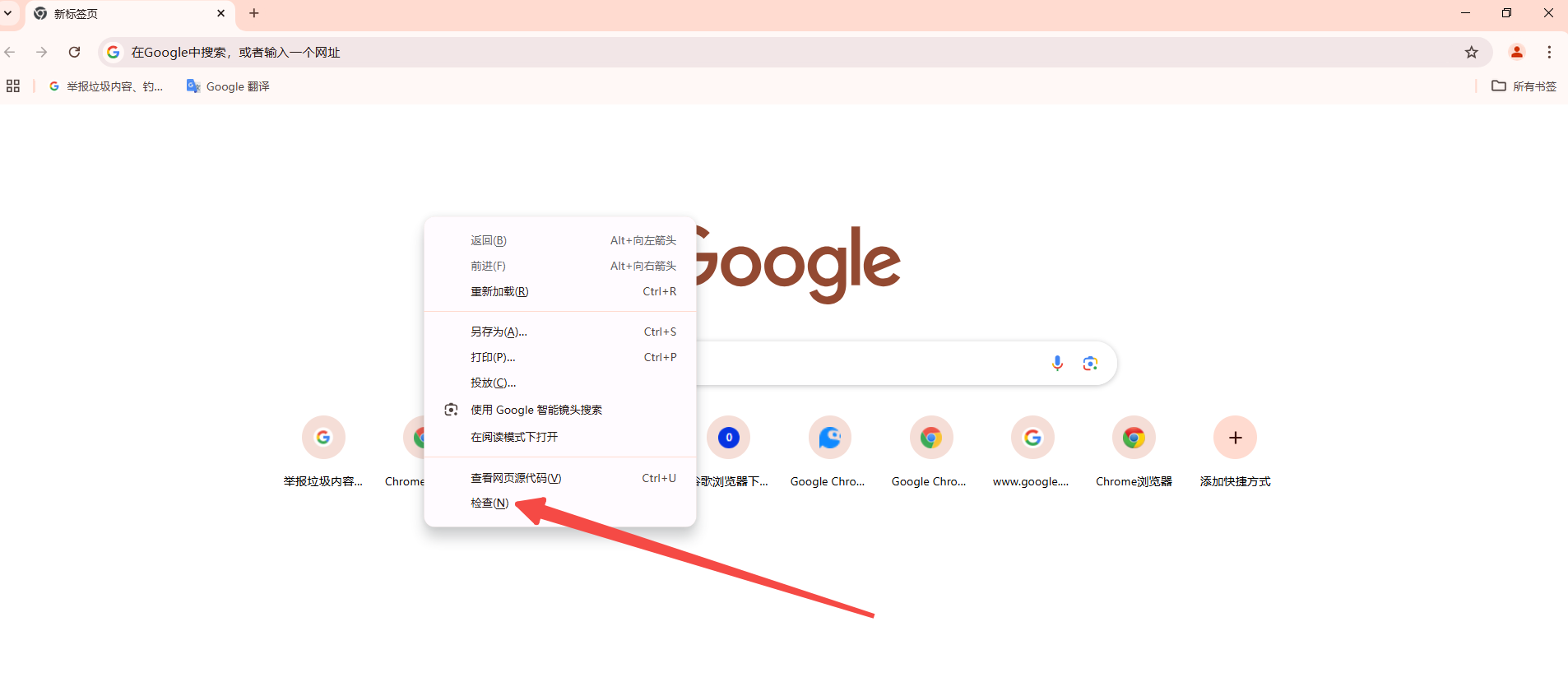
-右键点击页面:在网页上任意位置右键点击,然后选择“检查”或者“审查元素”。

-使用快捷键:按`F12`或`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
-通过菜单:点击右上角的三个垂直排列的点,选择“更多工具”,然后选择“开发者工具”。

2.选择Network标签
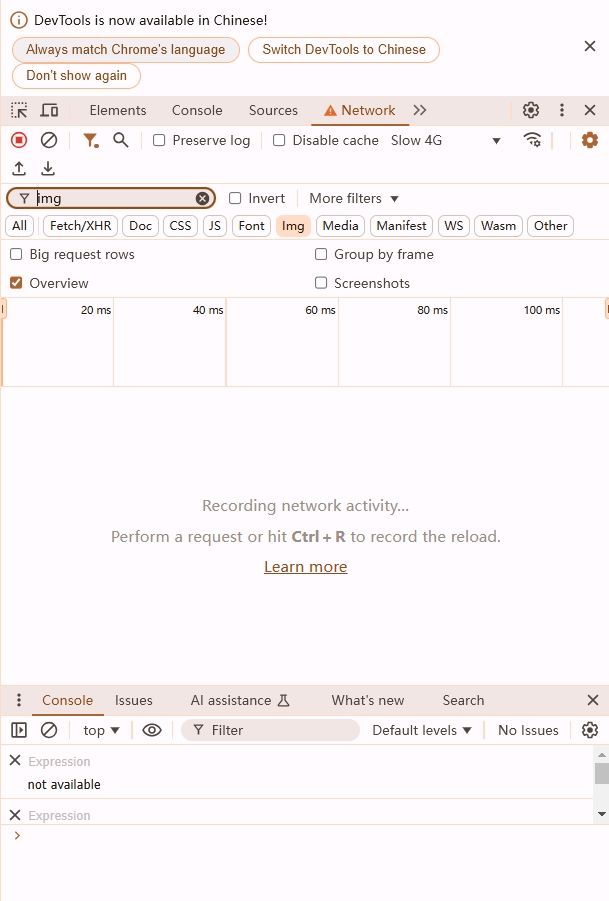
在开发者工具界面中,找到并点击“Network”(网络)标签。这个标签页会显示当前页面所有的网络请求及其详细信息。

3.重新加载页面
为了捕获所有请求,需要在开发者工具打开的情况下重新加载页面。你可以点击开发者工具界面左上角的刷新按钮(通常是一个圆形箭头图标),或者按`Ctrl+R`(Windows/Linux)/`Cmd+R`(Mac)。
4.查看请求头信息
重新加载页面后,Network标签页会显示所有的网络请求。你可以通过点击每个请求来查看其详细信息。请求头信息可以在右侧面板的“Headers”部分找到。
-请求头:在Headers部分中,选择“Request Headers”选项卡,可以看到该请求的所有HTTP头部信息。
-响应头:同样,选择“Response Headers”选项卡,可以查看服务器返回的HTTP头部信息。
5.过滤请求
如果页面发出的请求太多,可以使用过滤器来找到特定的请求。在Network标签页顶部有一个过滤框,你可以输入关键词、URL片段或资源类型来过滤请求。
6.常见请求头信息
以下是一些常见的HTTP请求头及其作用:
-Host:请求的域名。
-User-Agent:浏览器端的用户代理字符串,表示浏览器的类型和版本。
-Accept:告诉服务器客户端能够接受的内容类型。
-Accept-Encoding:告诉服务器客户端能够接受的压缩方式。
-Accept-Language:告诉服务器客户端能够接受的语言类型。
-Authorization:用于身份验证和授权的头部信息。
-Cache-Control:指定客户端对缓存的处理方式。
-Connection:指定客户端与服务器之间的连接类型,例如Keep-Alive或Close。
-Content-Length:请求体的长度。
-Content-Type:请求体的MIME类型。
-Cookie:客户端的Cookie信息。
-Referer:请求的来源页面。
-Upgrade-Insecure-Requests:用于将HTTP升级为HTTPS。
通过以上步骤,你可以轻松地在Chrome浏览器中检查页面中的所有请求头信息。这对于调试网络问题、优化网页性能以及了解网页行为非常有帮助。如果你有任何进一步的问题或需要更详细的指导,请随时提问。
