在当今数字化时代,网页浏览已成为日常工作和娱乐不可或缺的一部分。作为一款流行的浏览器,Chrome凭借其强大的功能和优秀的性能广受用户喜爱。然而,随着网页内容越来越丰富,尤其是含有大量图片的网页,如何优化页面加载速度和提升用户体验就显得尤为重要。本文将详细介绍如何在Chrome浏览器中调整图片的加载优先级,以帮助用户更好地掌控网页加载过程,提高整体浏览体验。

1.为什么需要调整图片加载优先级
1.1提升网页加载速度
网页通常包含大量的元素,如文本、图片、视频等。如果所有元素同时加载,可能会造成网络拥堵,影响网页加载速度。通过调整图片的加载优先级,可以优先加载重要图片,从而提高网页的响应速度。
1.2增强用户体验
某些图片可能对用户理解网页内容至关重要。例如,首屏展示的图片或关键信息图表应该优先加载,而一些非必要的装饰性图片可以适当延后加载。这样可以确保用户在短时间内获取到最关键的信息,从而提升用户体验。
2.图片加载优先级的基础知识
2.1默认优先级设置
Chrome浏览器默认会根据HTML代码中图片的顺序进行加载,但这不一定能满足所有网页的需求。因此,开发者可以通过一些技术手段来改变图片的加载优先级。
2.2优先级等级说明
在Chrome浏览器中,图片加载优先级分为几个等级:高(High)、中(Medium)、低(Low)和最低(Lowest)。默认情况下,大多数图片的优先级是中,但根据实际需求,开发者可以进行调整。
1.打开Chrome开发者工具
-首先,打开Chrome浏览器并进入任意一个网页。
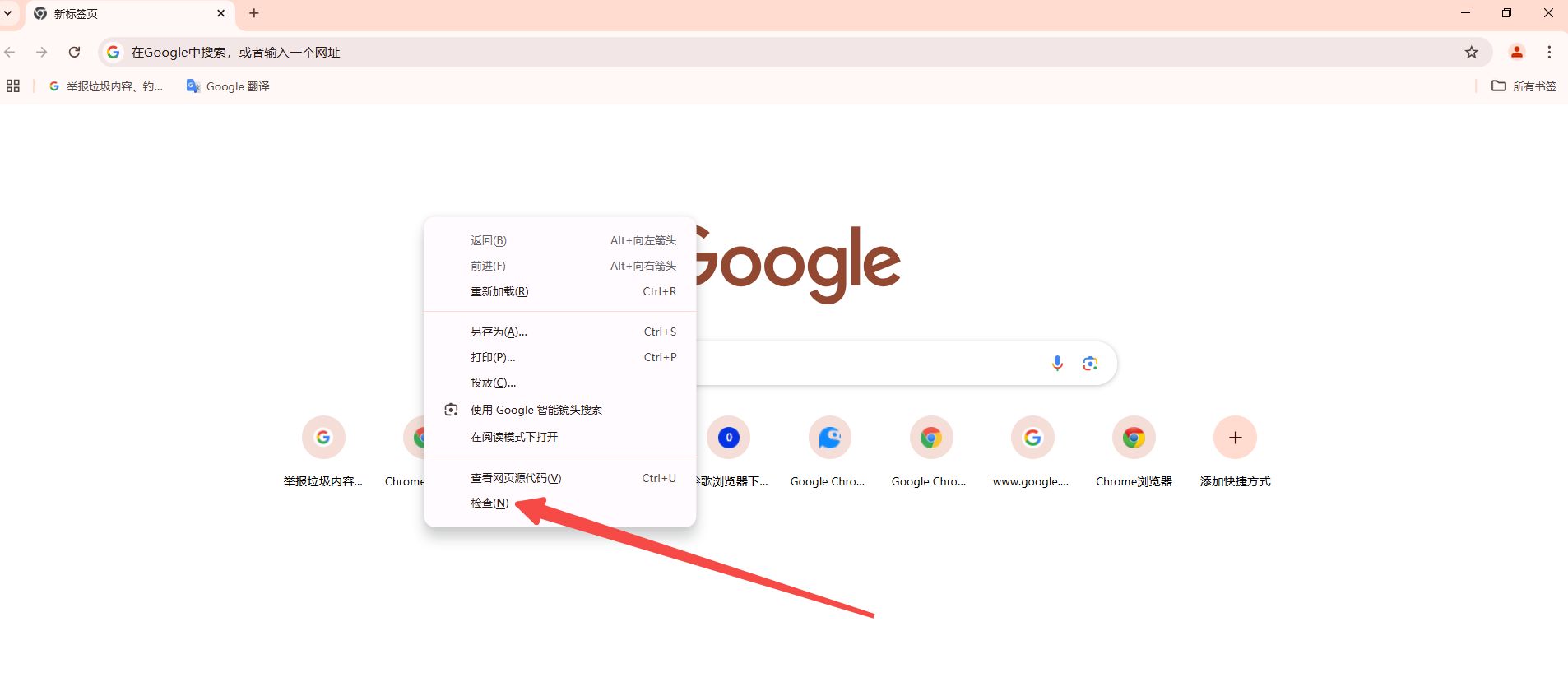
-然后,右键点击页面空白处,选择“检查”或者直接按下快捷键Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac)。

2.查看图片加载优先级
-在开发者工具界面中,选择“Network”标签。
-接着,刷新网页(按F5键),开发者工具会显示所有网络请求,包括图片。
-找到你关心的图片请求,点击该请求,可以在右侧详细信息面板中查看其加载优先级。
3.调整图片加载优先级的方法
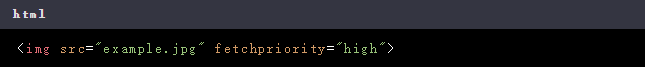
-修改HTML代码:通过在标签中添加fetchpriority属性来调整优先级。例如:

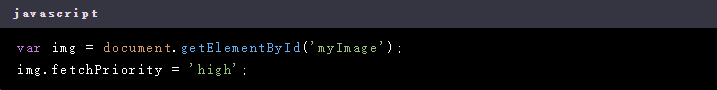
-使用JavaScript动态调整:可以通过JavaScript为特定图片设置优先级。例如:

1.分析电商网站的特点
电商网站通常包含大量产品图片,这些图片对于用户体验至关重要。然而,过多的图片可能会导致网页加载缓慢。因此,我们需要优化图片加载策略,确保最重要的产品图片优先加载。
2.实施步骤
-确定关键图片:识别出网页中最重要的产品图片,如首屏展示的产品图。
-设置高优先级:通过修改HTML代码或使用JavaScript将这些关键图片的加载优先级设置为高。
-延迟加载非关键图片:对于一些非首屏或非关键的图片,可以设置较低的加载优先级,甚至采用懒加载技术,在用户滚动到相应位置时再进行加载。
3.验证效果
-使用Chrome开发者工具观察图片的加载顺序和时间,确保关键图片能够快速加载。
-对比优化前后的网页加载速度和用户体验,确保优化措施有效。
1.无法找到`fetchpriority`属性
部分用户可能在尝试使用`fetchpriority`属性时发现它不起作用。这可能是由于Chrome版本问题或浏览器设置限制。请确保你的Chrome浏览器是最新版本,并在必要时检查浏览器设置以允许相关属性的使用。
2.图片加载优先级设置无效
如果设置了图片加载优先级但没有看到预期的效果,可以尝试清除浏览器缓存或禁用浏览器扩展后再试。另外,检查HTML代码是否正确无误,避免语法错误或拼写错误导致属性失效。
