Chrome开发者工具是一个强大的调试工具,可以帮助我们更轻松地找到和修复CSS问题。本文将详细介绍如何使用Chrome开发者工具检查页面中的CSS样式问题。

首先,我们需要打开Chrome开发者工具。有几种方法可以实现:
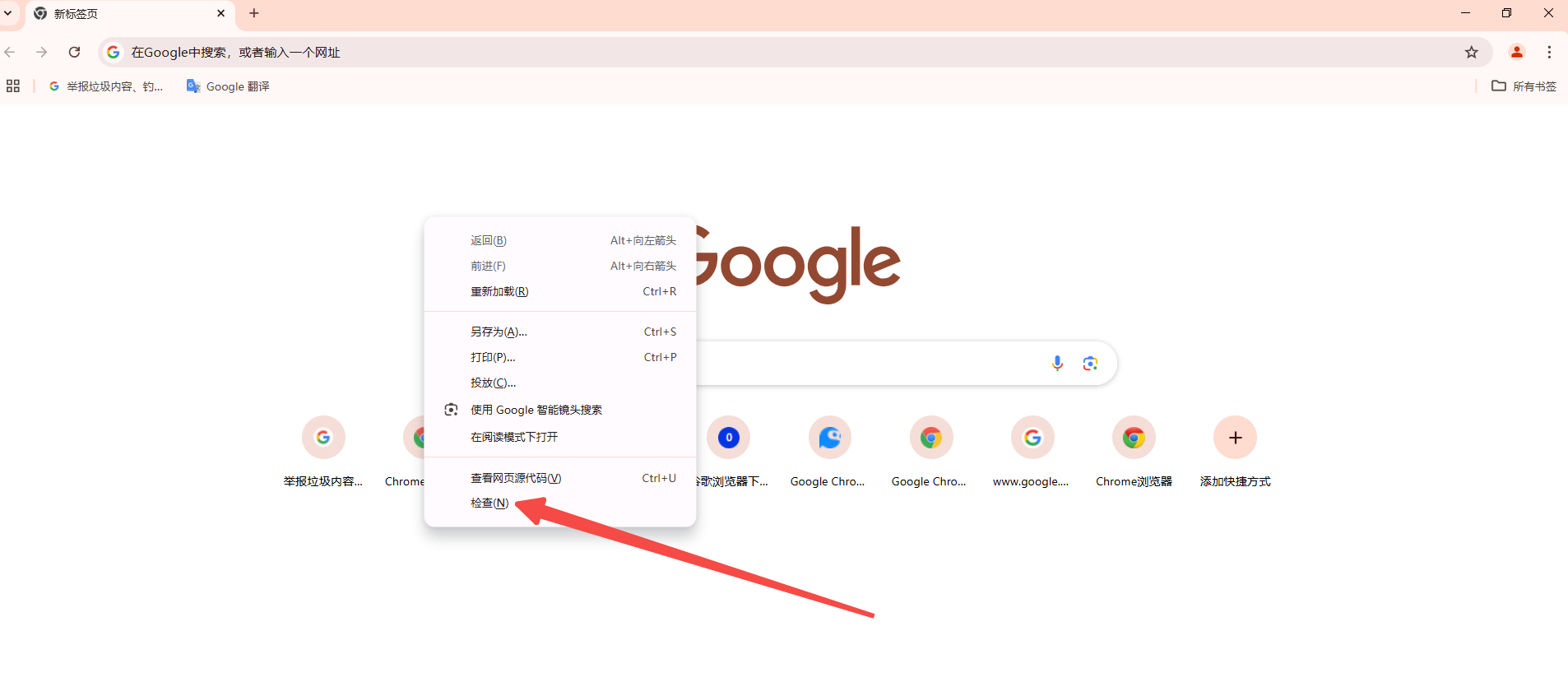
1.右键菜单:在网页中右键点击要检查的元素,然后选择“检查”选项。

2.快捷键:使用快捷键`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)直接打开开发者工具。
3.F12键:按下F12键也可以打开开发者工具。
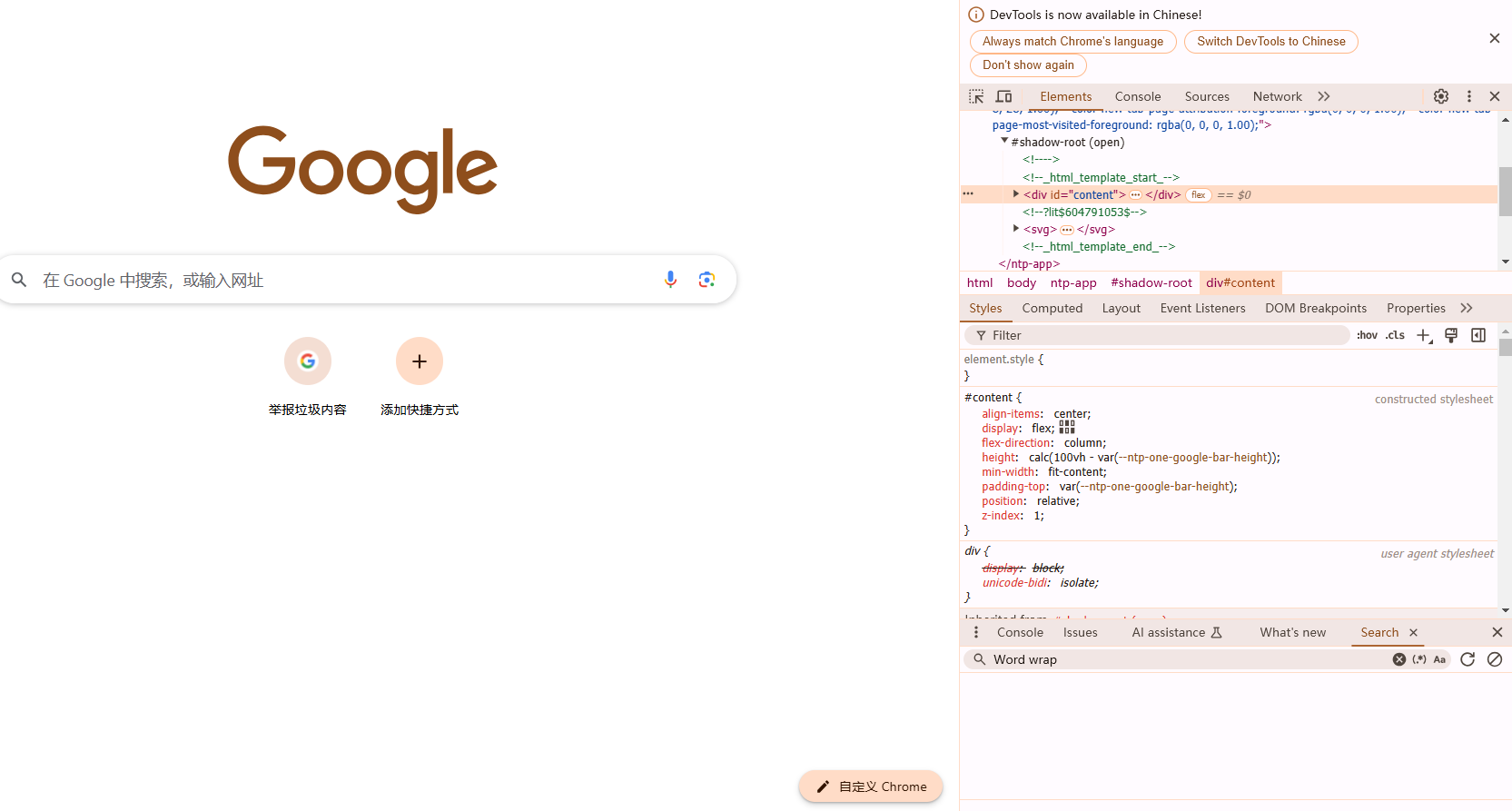
打开开发者工具后,会自动拆分模式显示,左侧显示网页源代码和DOM结构,右侧显示所选元素的CSS样式和属性。

1、查看特定元素的CSS样式
在开发者工具中,选择左上角的选择工具(一个小箭头图标),然后点击页面上的某个元素。开发者工具会自动定位到该元素的HTML代码,并在右侧的“Styles”面板中显示该元素的CSS样式。
-内联样式:直接写在HTML标签中的样式。
-嵌入式样式:写在HTML页面的
