Chrome浏览器提供了强大的表单和密码自动填充功能,可以帮助用户节省时间并提高填写效率。然而,有时这种自动填充可能会带来一些不便,比如在测试环境中自动填充不需要的信息。本文将详细介绍如何在Chrome中管理和调整表单自动填充设置,以满足不同场景下的需求。

1.打开Chrome浏览器:启动Chrome浏览器。
2.进入设置:点击右上角的三个点菜单按钮,选择“设置”。
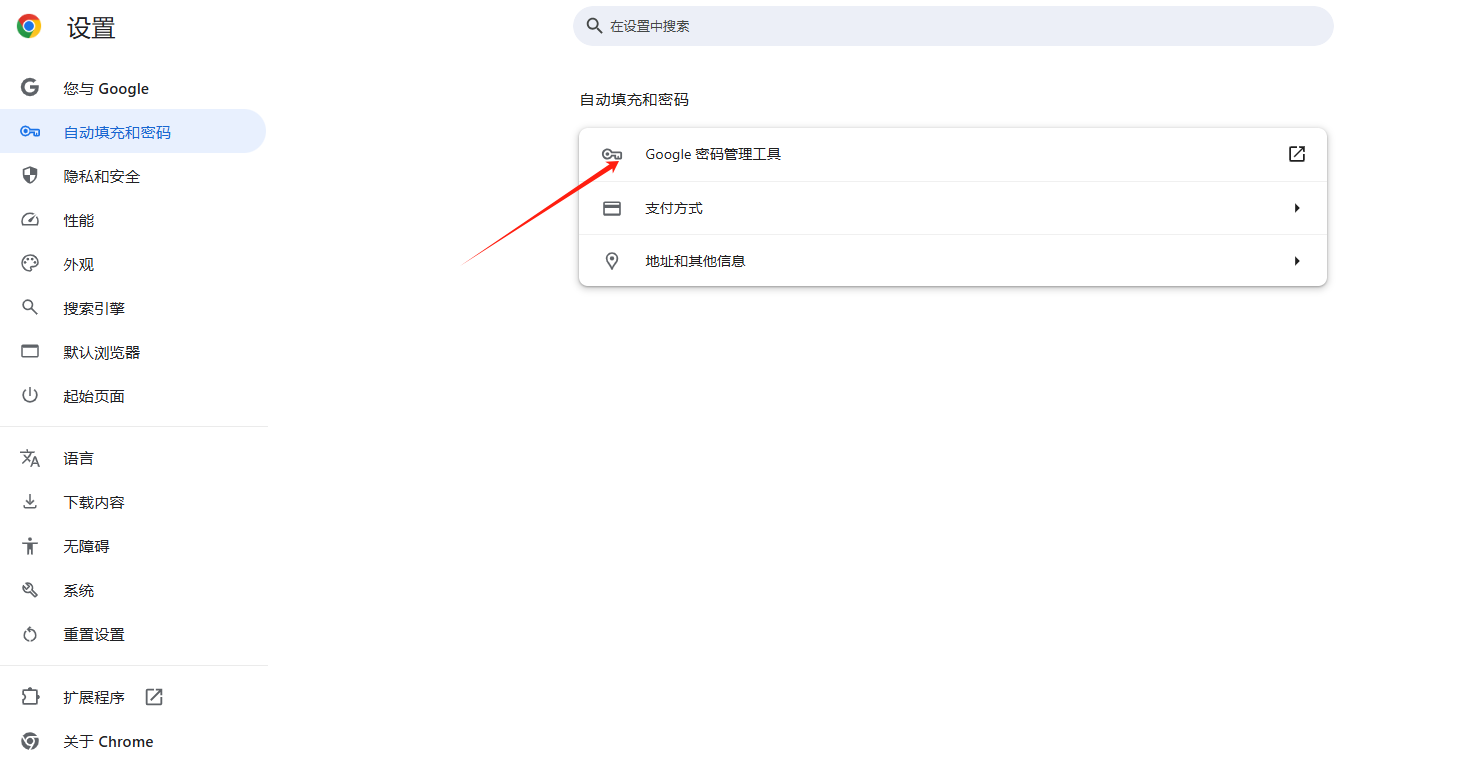
3.访问密码管理器:在左侧菜单中点击“自动填充”-“密码管理器”。

4.调整设置:你会看到一个开关按钮“自动提供保存密码”。点击该开关以启用或禁用此功能。

1.查看密码:在“密码管理器”页面,点击眼睛图标可以查看隐藏的密码。
2.删除密码:如果需要删除某个已保存的密码,点击对应的删除按钮(垃圾桶图标)。
3.修改密码:直接点击对应条目旁边的铅笔图标进行编辑,然后输入新的密码。
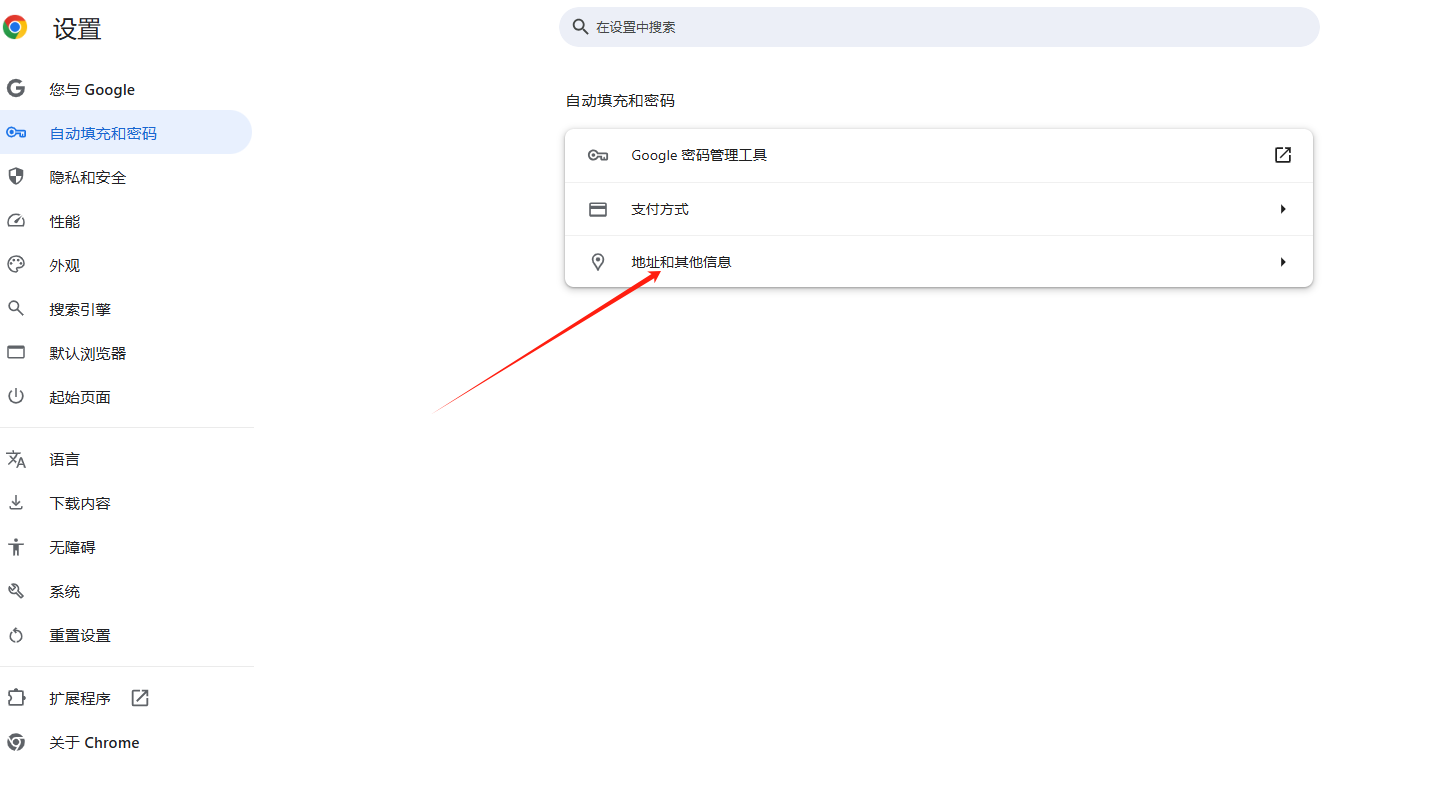
1.访问表单设置:在“自动填充”区域,点击“地址和其他”。

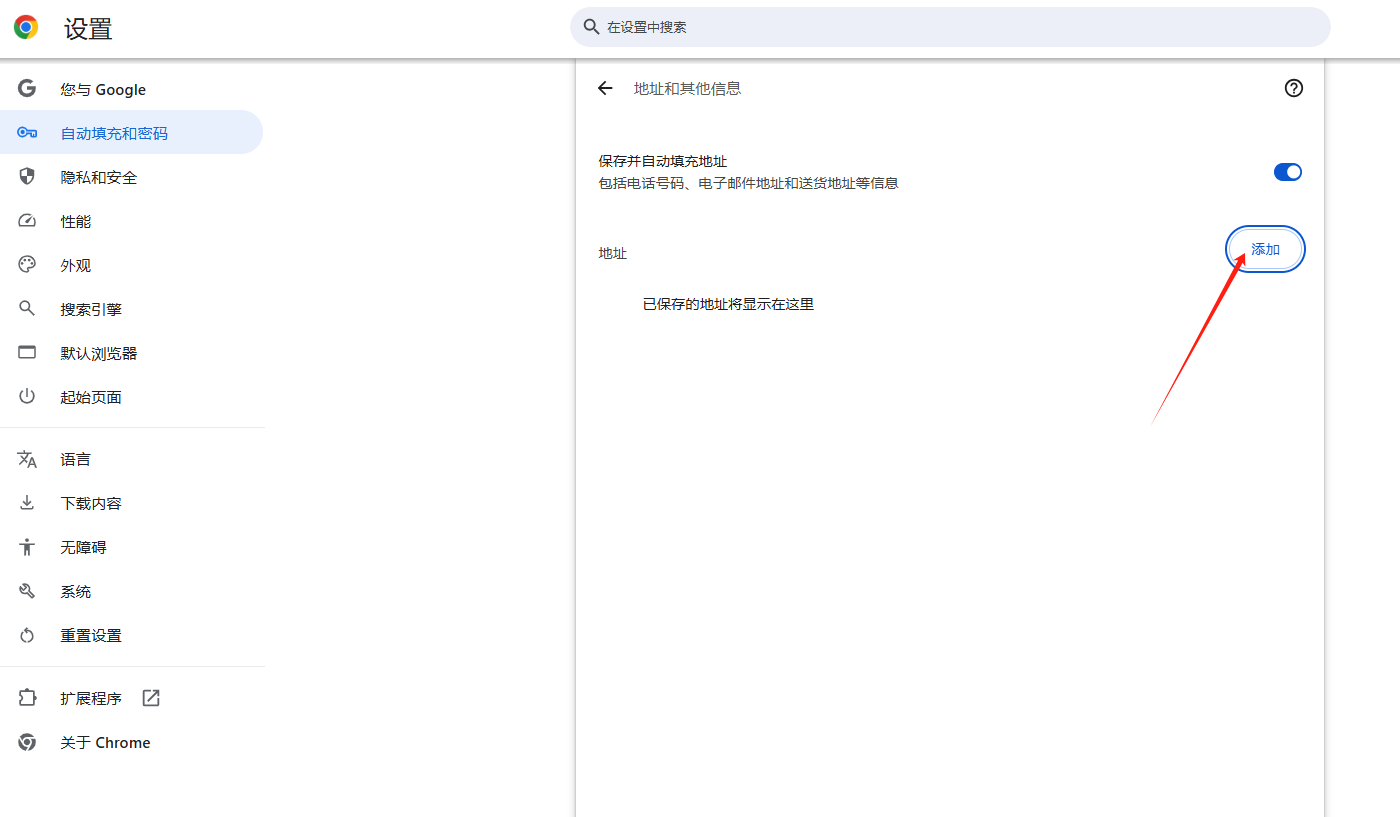
2.查看和管理表单信息:你会看到一个列表,显示所有保存的表单信息。点击对应条目旁边的铅笔图标进行编辑,或者点击删除按钮移除不再需要的表单信息。
3.添加新信息:点击“添加地址”或“添加其他”,输入新的信息以保存。

如果你不希望Chrome自动填充非密码信息,如地址等,可以通过以下步骤实现:
1.打开Chrome设置:点击右上角的三个点菜单按钮,选择“设置”。
2.进入自动填充设置:在左侧菜单中点击“自动填充”。
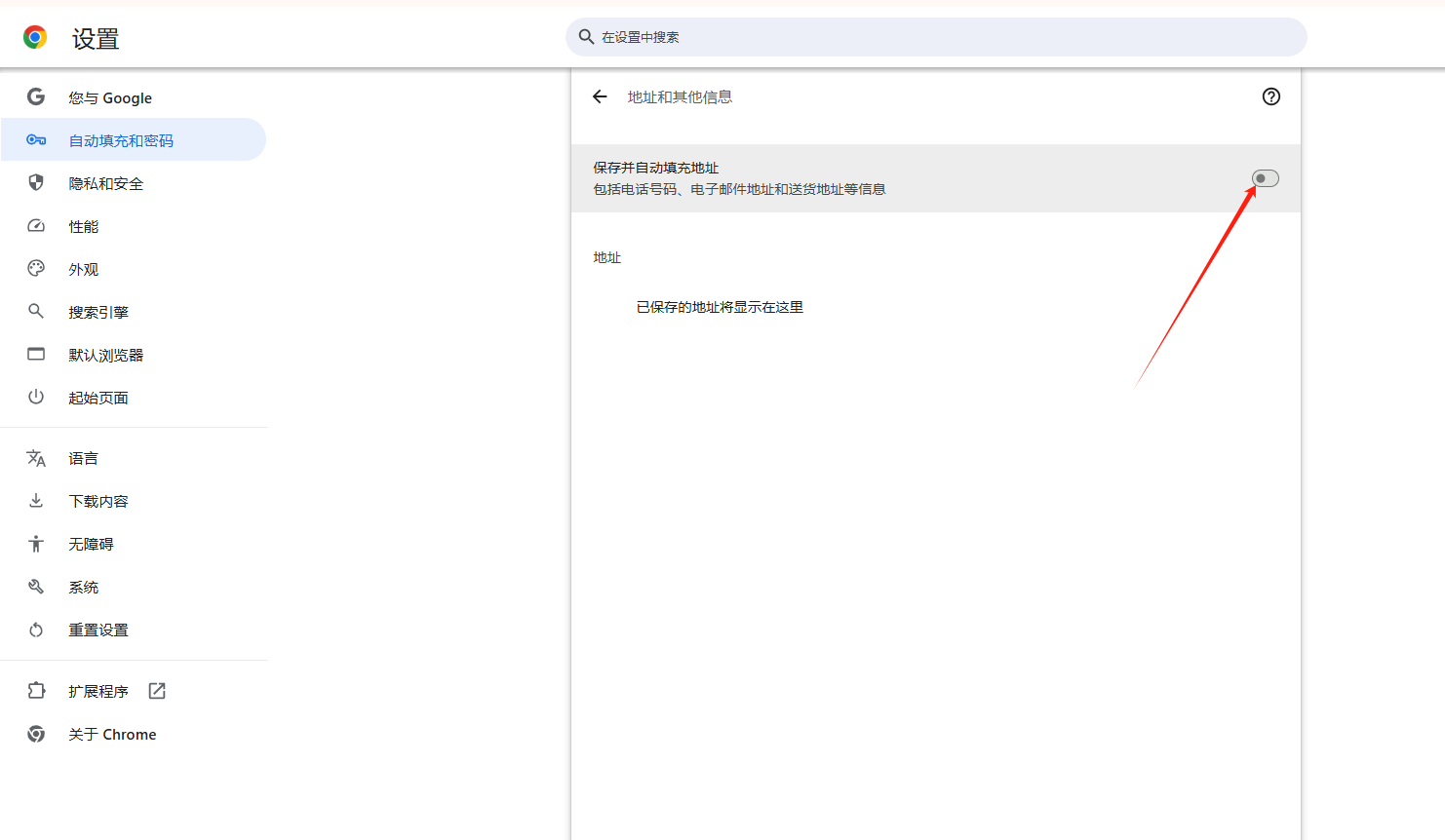
3.关闭表单自动填充:找到“地址和其他”部分,关闭相应的开关按钮。

对于开发者来说,可以通过在HTML表单元素上添加`autocomplete`属性来控制自动填充行为:
-关闭整个表单的自动填充:在<form>标签上添加autocomplete="off"属性。例如:<form autocomplete="off">...</form>。
-关闭单个输入框的自动填充:在<input>标签上添加autocomplete="off"属性。例如:<input type="text" autocomplete="off">。
如果你需要更高级的功能,如自动化填表或定制化自动填充规则,可以使用Chrome扩展插件来实现。例如,Deep Autofill插件利用faker.js生成随机数据,帮助用户完成表单填写。
1.安装Deep Autofill插件
-访问Chrome网上应用商店:搜索“Deep Autofill”插件并安装。

-配置插件:安装完成后,在Chrome右上角会出现一个闪电图标。右键单击图标并选择“选项”,进入配置界面。
-录制和生成规则:在需要自动填充的页面上填写表单,右键单击页面并选择“为此页面增加规则”,生成自动填充规则。
2.使用Autofill插件
-安装Autofill插件:同样在Chrome网上应用商店搜索“Autofill”插件并安装。
-配置和使用:安装后,通过插件提供的界面添加和管理自动填充规则。
Chrome的表单自动填充功能虽然强大,但也需要根据具体需求进行调整和管理。无论是通过浏览器内置设置还是借助第三方插件,都可以灵活地控制自动填充行为,以适应不同的使用场景。希望这篇教程能帮助你更好地管理和使用Chrome的表单自动填充功能。
