跨域问题通常是由于浏览器的同源策略引起的,这种安全机制限制了从一个源加载的脚本如何能与另一个源进行交互。在开发和调试过程中,你可能需要绕过这个限制来测试你的应用。以下是使用Chrome浏览器调试并修复网页跨域问题的步骤:

首先,了解CORS是如何工作的很重要。服务器需要设置适当的HTTP头来允许跨域请求。例如,响应头中可以包含`Access-Control-Allow-Origin`字段来指定哪些域名可以访问资源。
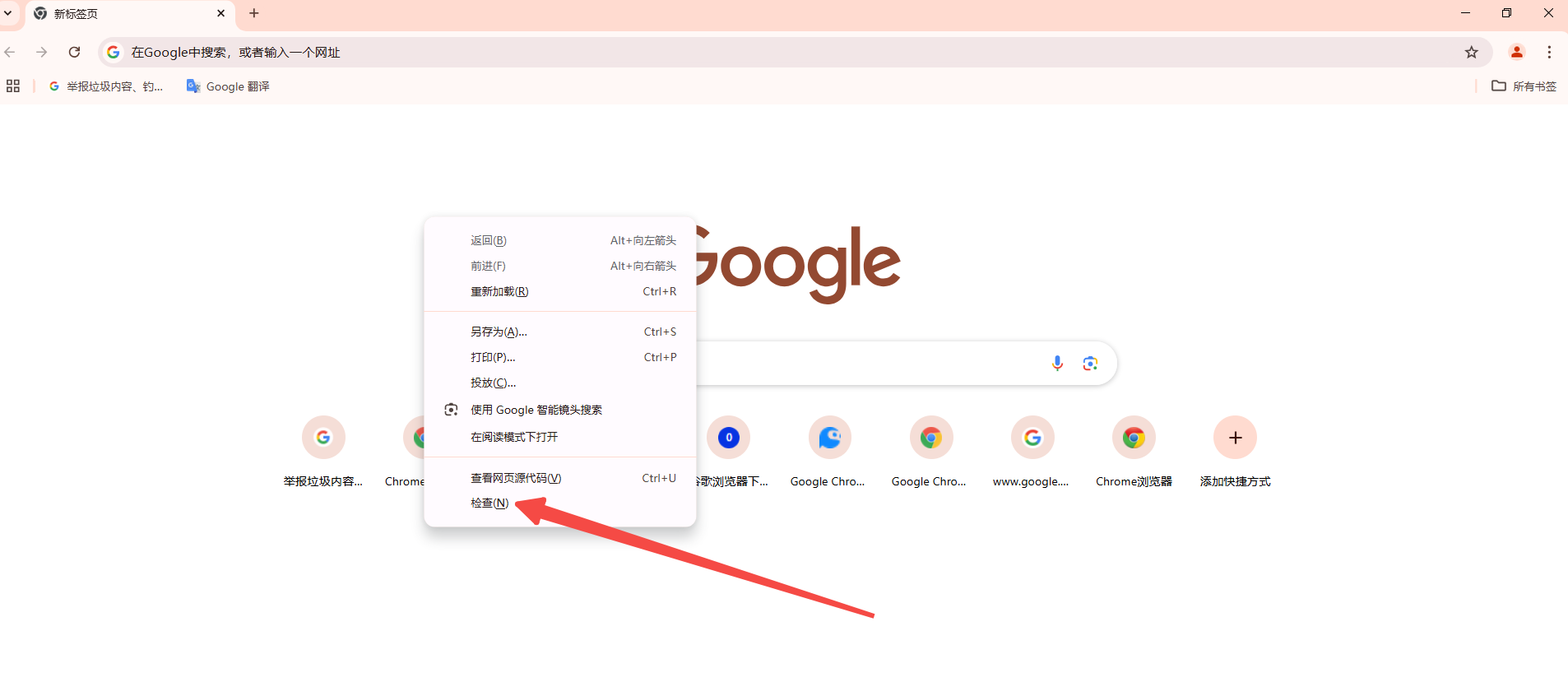
-打开Chrome浏览器,访问你想要调试的网页。
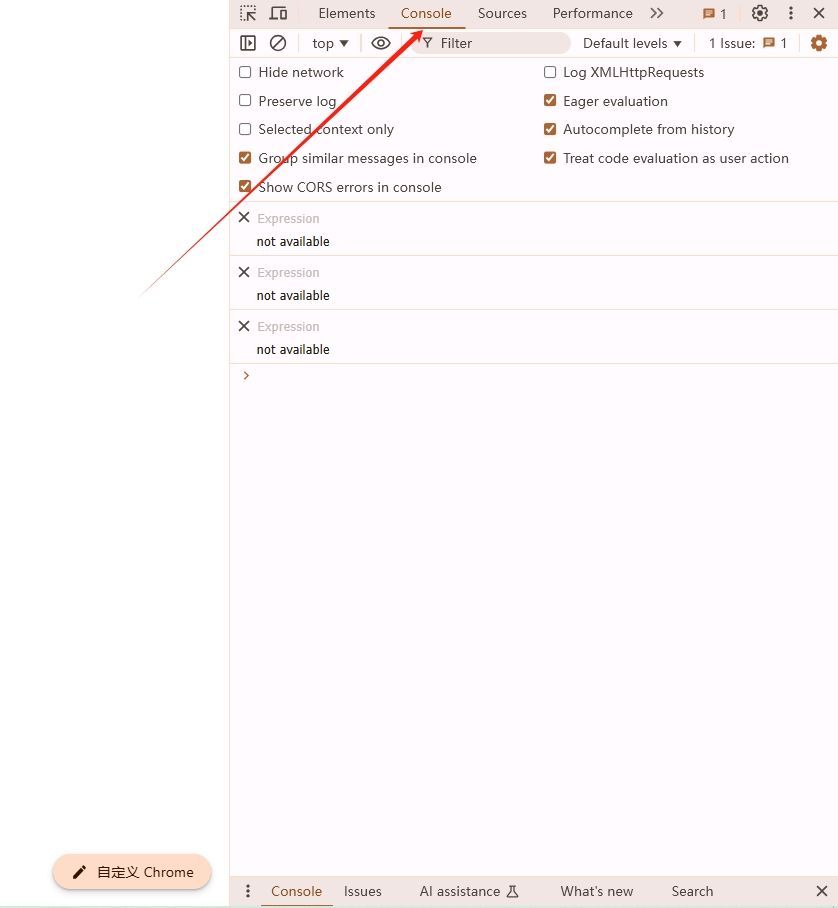
-右键点击页面,选择“检查”或按F12打开开发者工具。

-转到“控制台”标签页查看是否有关于CORS的错误信息。

如果你正在开发一个Web应用,确保你的开发服务器支持CORS。许多现代开发服务器如webpack-dev-server,live-server等默认支持CORS。
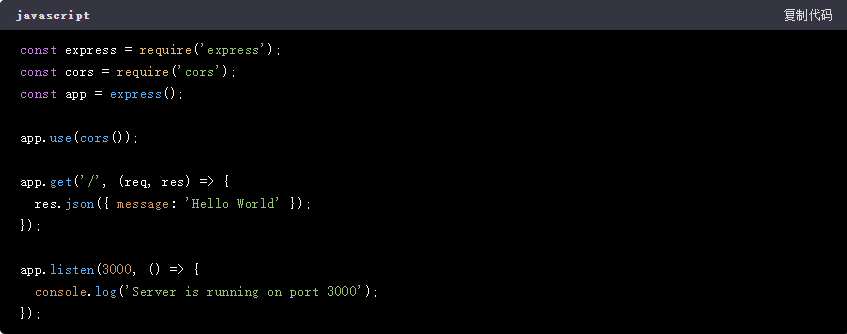
如果你有对服务器的控制权限,你可以修改服务器的配置文件或代码来添加适当的CORS头。例如,在Express.js中,你可以使用`cors`中间件:

这段代码会允许所有来源的请求。
对于前端开发者来说,可以使用Chrome插件如“Moesif CORS”或“Allow CORS:Access-Control-Allow-Origin”,这些插件可以帮助你在开发期间绕过CORS限制。
编写一些简单的客户端和服务端代码来测试CORS是否设置正确。例如,使用fetch API从客户端发送请求到服务端,并观察响应是否符合预期。
通过以上步骤,你应该能够有效地调试并修复Chrome中的网页跨域问题。
