查看页面的DOM结构和样式是网页开发和调试中非常重要的技能。以下是通过Chrome浏览器查看页面的DOM结构和样式的详细步骤:

1.打开开发者工具
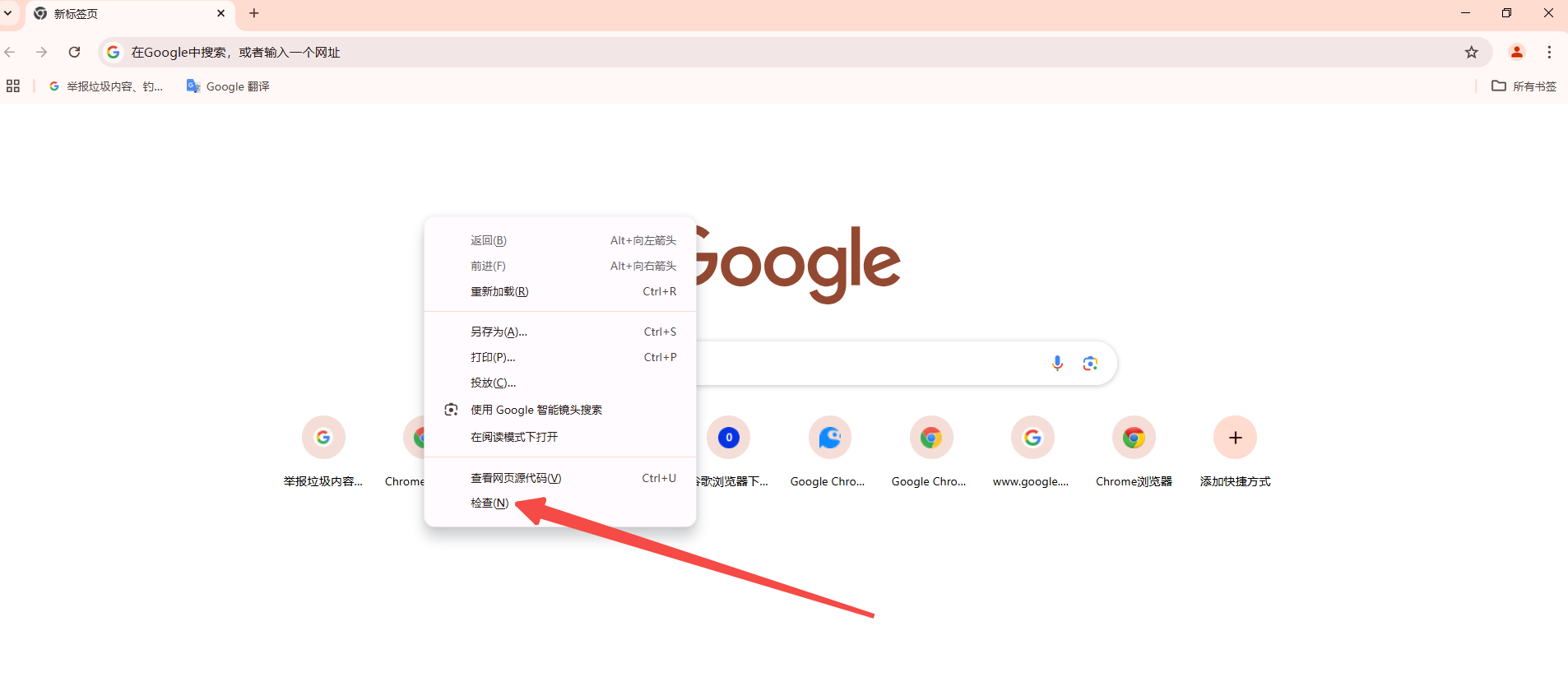
首先,你需要打开Chrome浏览器并加载你想要检查的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键来打开开发者工具。你也可以右键点击网页中的任意位置,然后选择“检查”来打开开发者工具。

2.导航到Elements面板
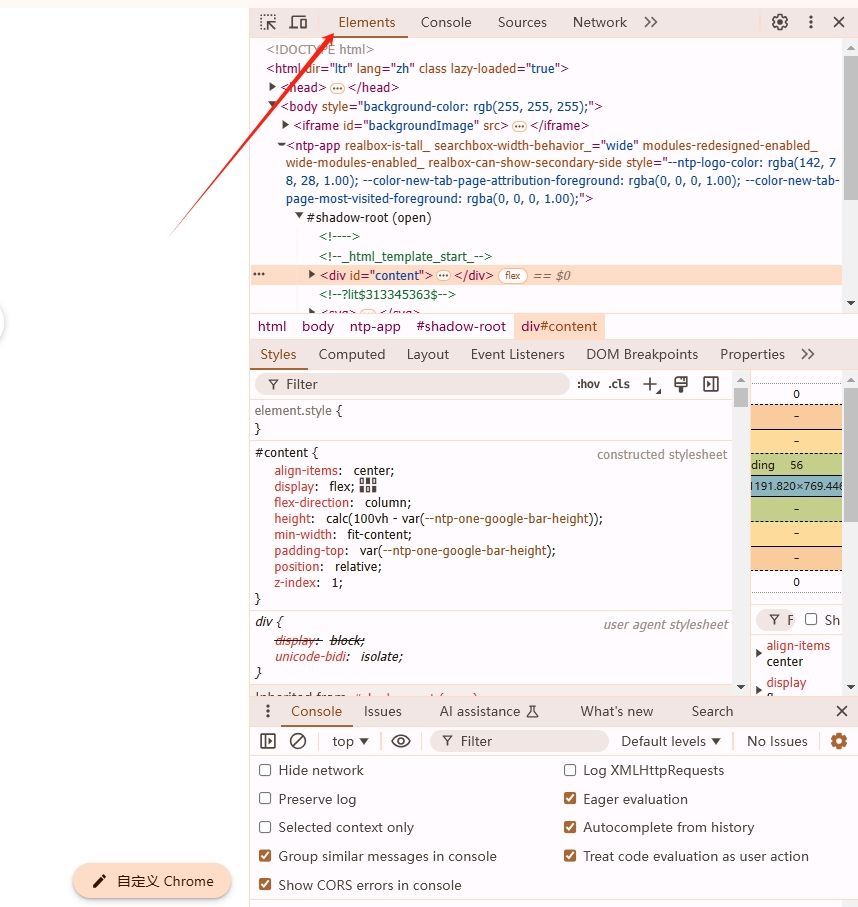
在开发者工具中,你会看到多个面板,包括Elements、Console、Sources等。点击“Elements”面板,这将显示当前页面的DOM结构。

3.浏览DOM结构
在Elements面板中,你会看到类似文件系统的树状结构,这就是页面的DOM(文档对象模型)。你可以通过点击各个节点来展开和折叠它们,查看页面的层次结构。每个节点都代表一个HTML元素,你可以在这里看到它们的标签名、类名、ID和其他属性。
4.查看元素的样式
在Elements面板中选择一个HTML元素后,右侧会显示该元素的CSS样式信息。你可以在这个区域查看和编辑元素的样式属性,如颜色、字体大小、边距等。如果你需要查看某个样式是从哪里继承来的,可以点击样式旁边的小箭头,它会指向具体的CSS规则。
5.使用控制台修改样式
如果你想实时测试一些CSS更改,可以使用开发者工具的控制台(Console)面板。选择你要修改的元素,然后在控制台中输入JavaScript代码来动态改变它的样式。例如:

这将把选中元素的文字颜色改为红色。
6.使用断点调试JavaScript
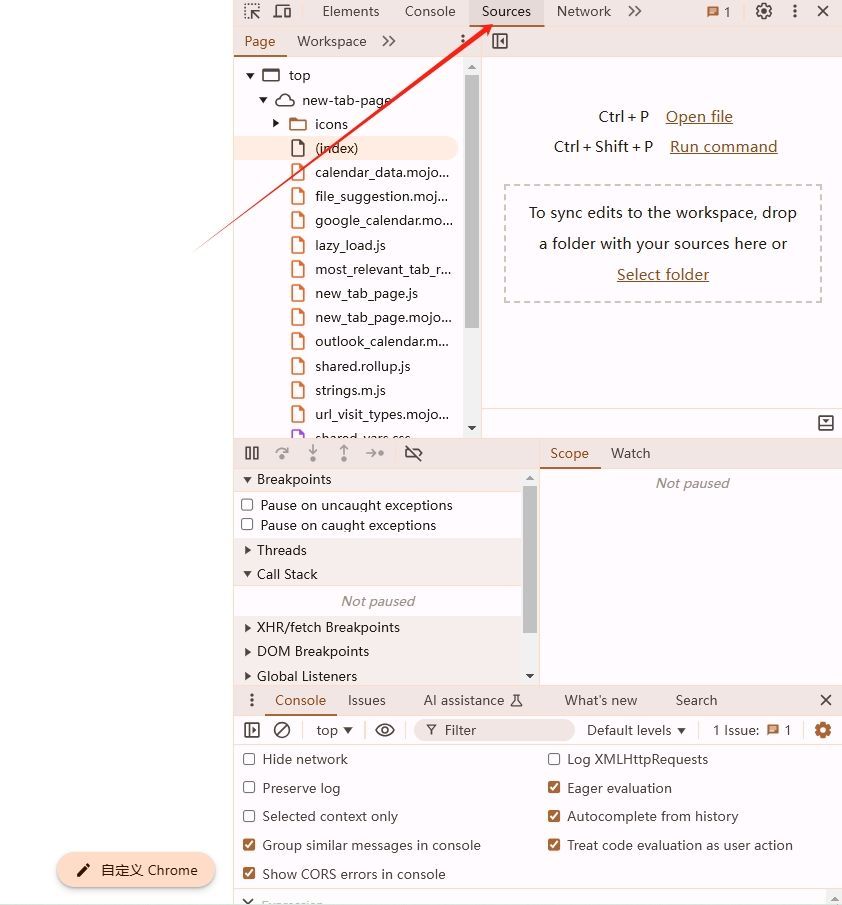
如果你需要调试页面上的JavaScript代码,可以在Sources面板中找到JavaScript文件,设置断点,然后刷新页面。当代码执行到你设置的断点时,它会暂停执行,允许你逐步调试代码。

7.使用网络面板监控资源
如果你对页面加载的资源感兴趣,可以切换到Network(网络)面板。这可以帮助你查看所有加载的资源,包括图片、脚本、样式表等,并分析它们的加载时间和性能。
通过以上步骤,你可以全面地了解和操作Chrome浏览器中的DOM结构和样式。希望这些信息对你有所帮助!
