在Chrome浏览器中查看和分析网络请求头信息是一项非常实用的技能,特别是对于开发者和网站管理员来说。以下是一个详细的教程,教你如何在Chrome浏览器中完成这一任务:

1.快捷键:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)可以快速打开开发者工具。
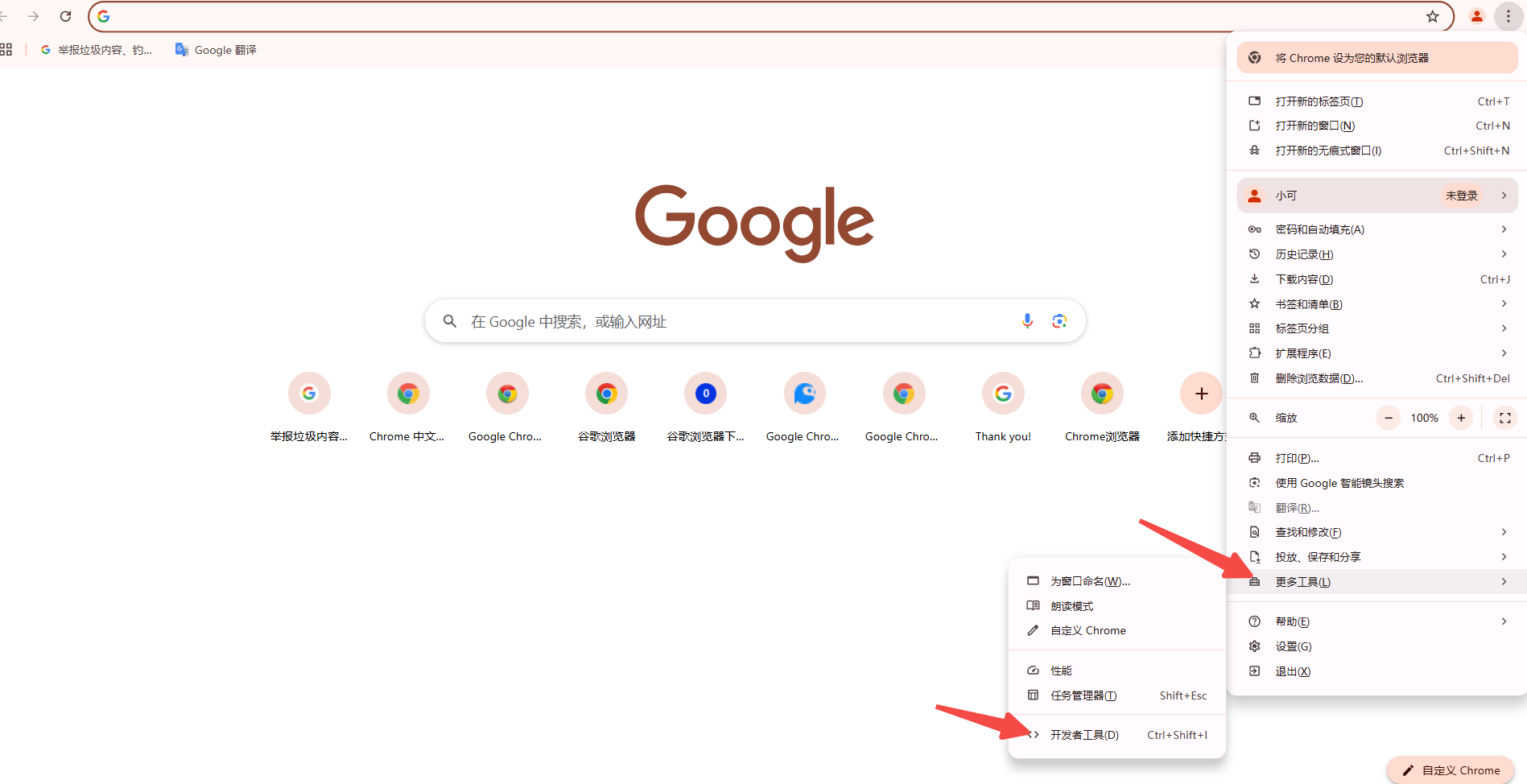
2.菜单:你也可以点击右上角的三个垂直点(菜单按钮),然后选择“更多工具”-“开发者工具”。

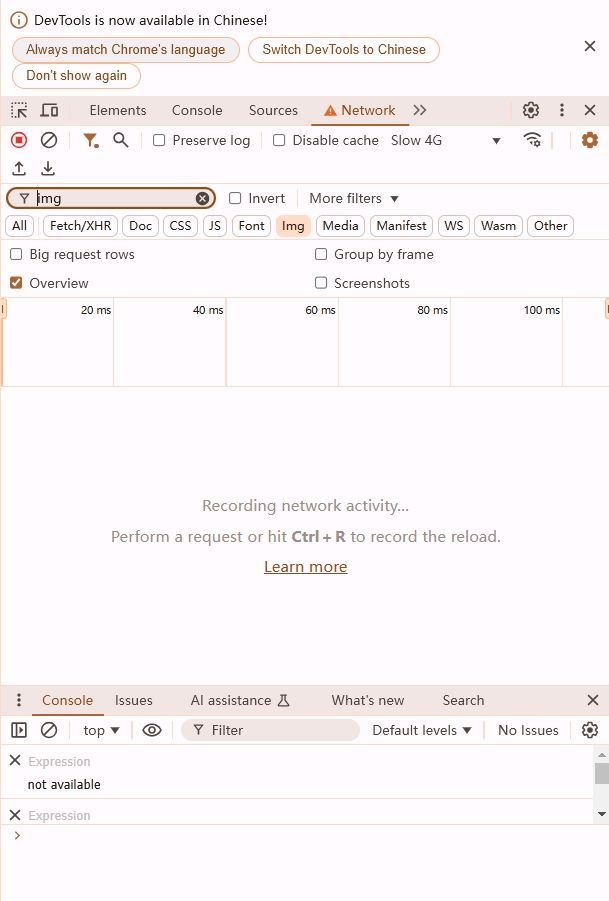
1、在开发者工具窗口中,点击顶部的“Network”(网络)标签,进入网络面板。

1.确保“网络”面板处于活动状态,然后回到浏览器标签页中加载你想要分析的网站。
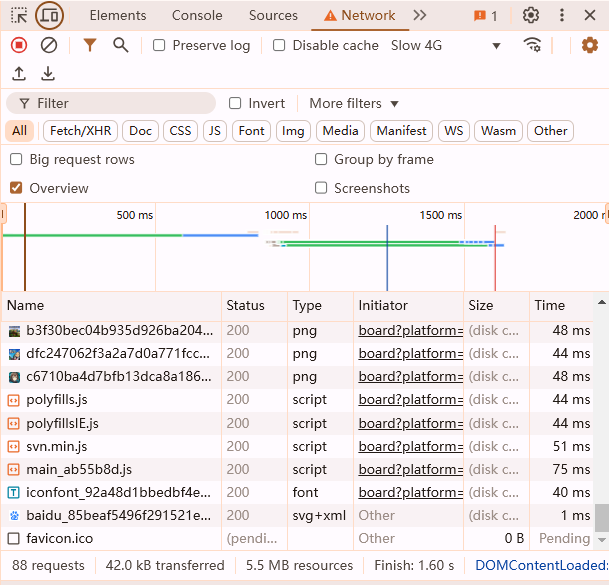
2.你会看到网络面板中列出了该网页的所有网络请求。

1.在网络面板中找到你感兴趣的请求,点击它以查看详细信息。
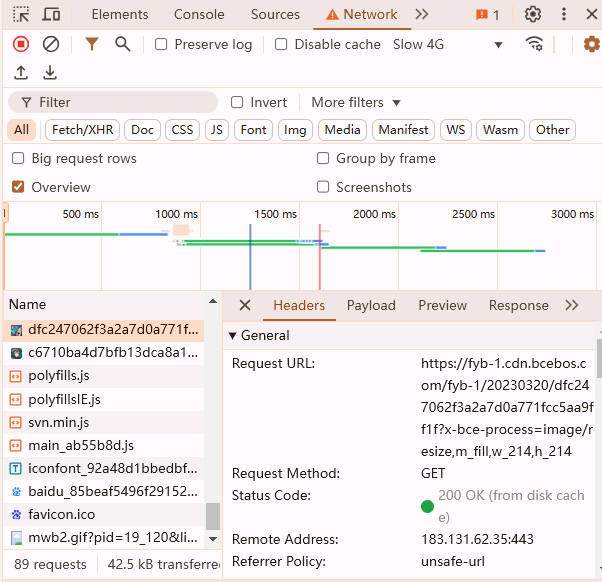
2.在右侧的“Headers”部分,你可以看到两个子标签:“General”和“Response Headers”。

-General:这里显示了请求的基本信息,包括URL、请求方法(GET、POST等)、状态码、类型、是否从缓存加载等等。
-Request Headers:这里显示了完整的请求头信息,包括所有的HTTP头部字段及其值。
-Response Headers:这里显示了响应头信息,包括服务器返回的所有HTTP头部字段及其值。
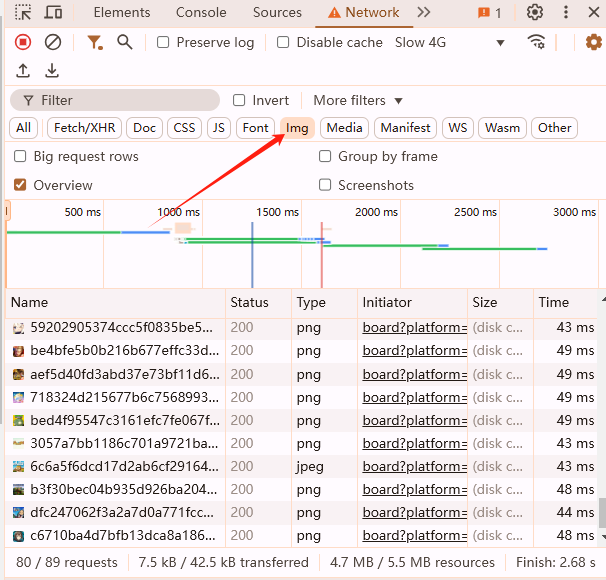
1.过滤器:你可以使用网络面板左上角的过滤器来缩小显示范围,例如按文件类型(如CSS、JS、Images等)、域名、状态码等进行过滤。

2.搜索:你还可以使用顶部的搜索框来快速查找特定的请求。
3.排序:点击列标题(如Name,Status,Type,Start Time,Duration等)可以根据不同的标准对请求进行排序。
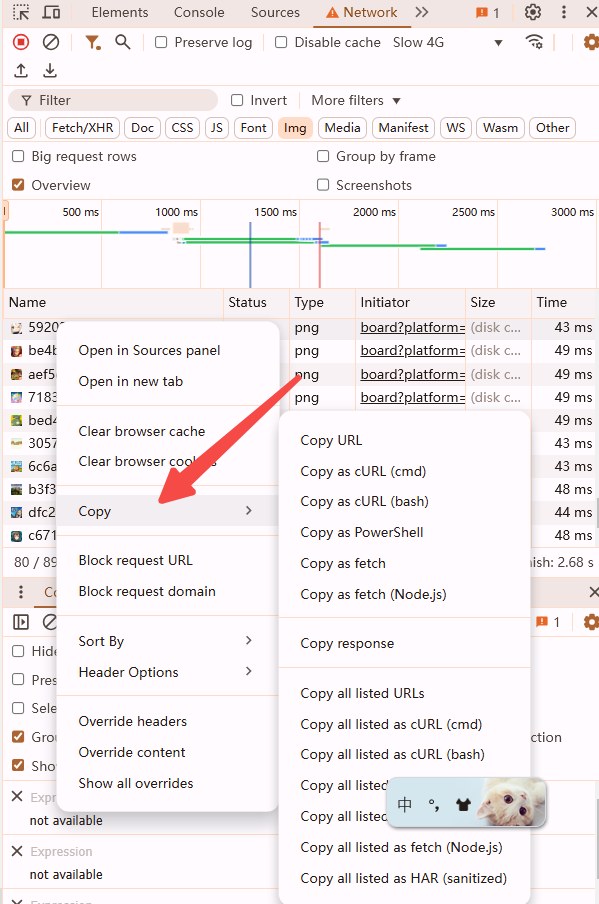
1.如果你想保存某个请求的信息,可以右键点击该请求,然后选择“Copy”-“Copy as cURL”或者“Copy Link Address”,将请求链接复制到剪贴板。

2.你还可以右键点击请求并选择“Save as HAR with content”将整个会话保存为一个HAR文件,以便以后分析。
通过以上步骤,你可以轻松地在Chrome浏览器中查看和分析网络请求头信息。这不仅有助于调试和优化你的网站性能,还能帮助你理解网页是如何与服务器通信的。
