在Chrome浏览器中调试页面的用户界面问题,你可以使用开发者工具中的“元素”面板和“控制台”面板。以下是详细的步骤:

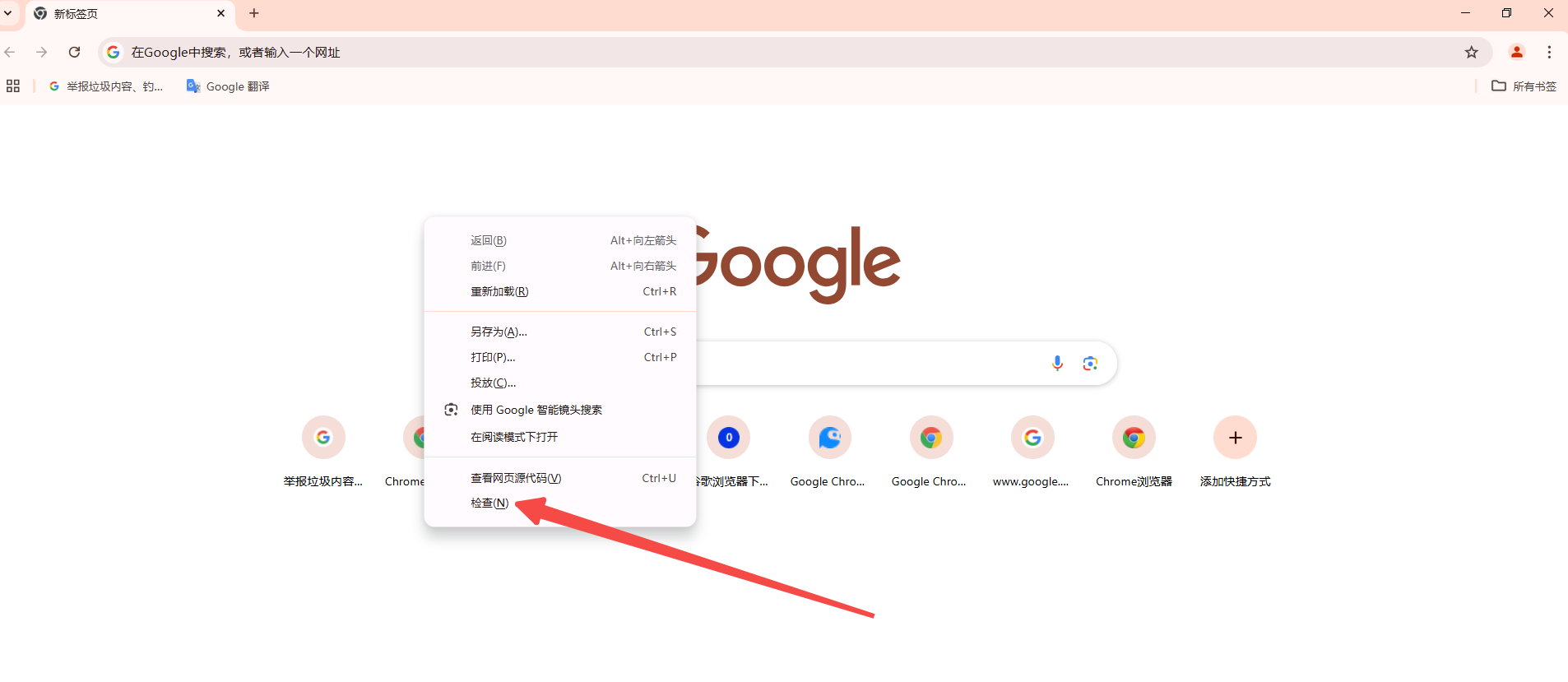
1.打开Chrome浏览器,然后按下F12键或者右键点击页面,选择“检查”。这将打开开发者工具。

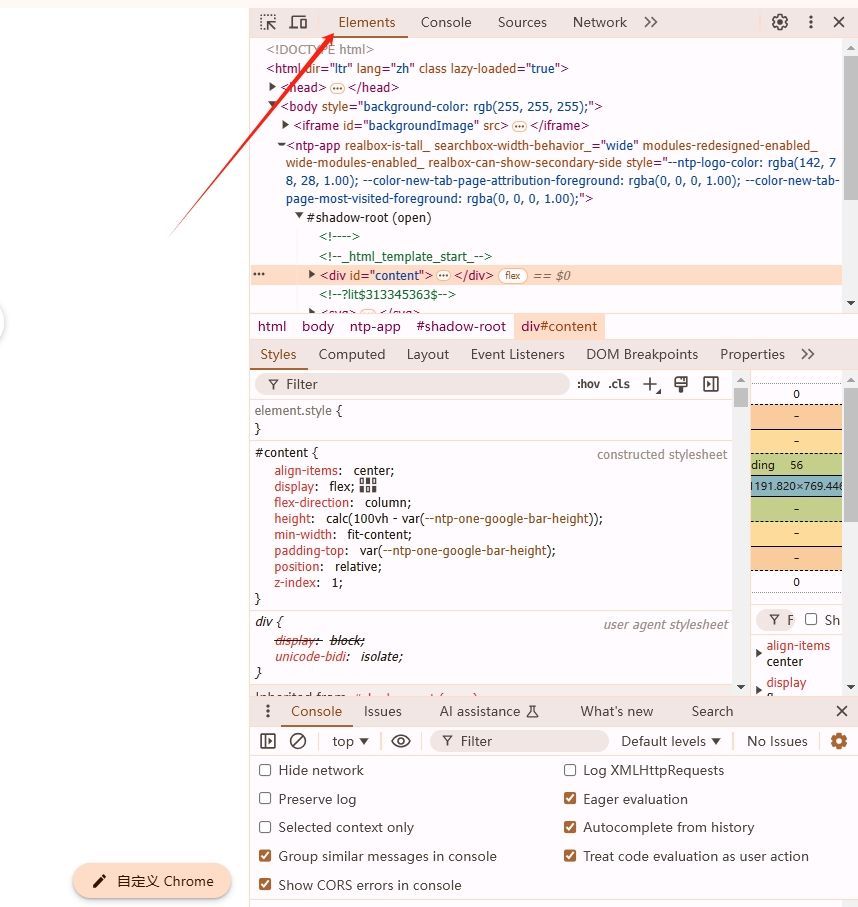
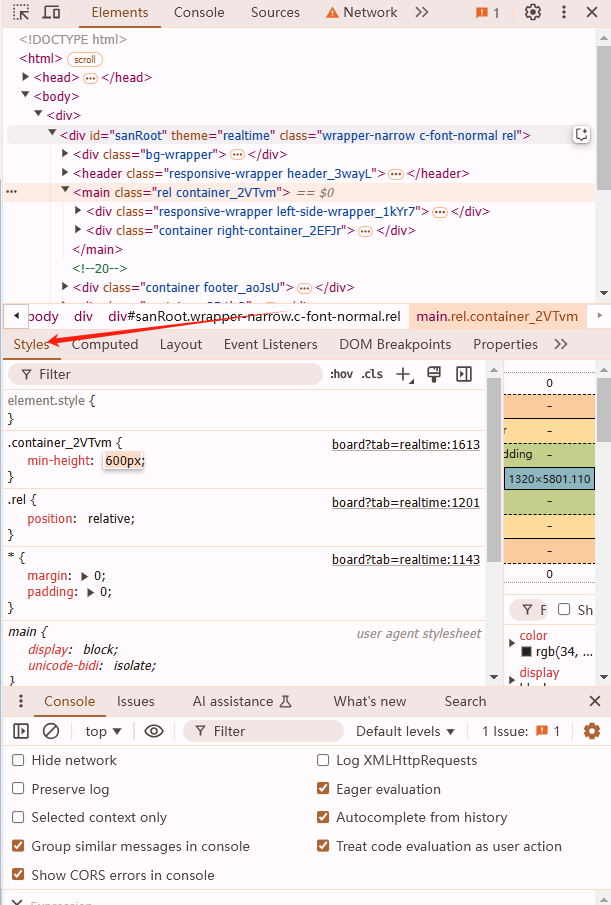
2.在开发者工具中,点击“元素”面板。这个面板会显示当前页面的DOM树,你可以通过它来查看和编辑页面的HTML和CSS。

3.如果你想要调试特定的用户界面问题,比如某个元素的样式或者布局问题,你可以在“元素”面板中找到对应的元素。你可以点击元素来选中它,然后在右侧的属性面板中查看和修改它的样式。

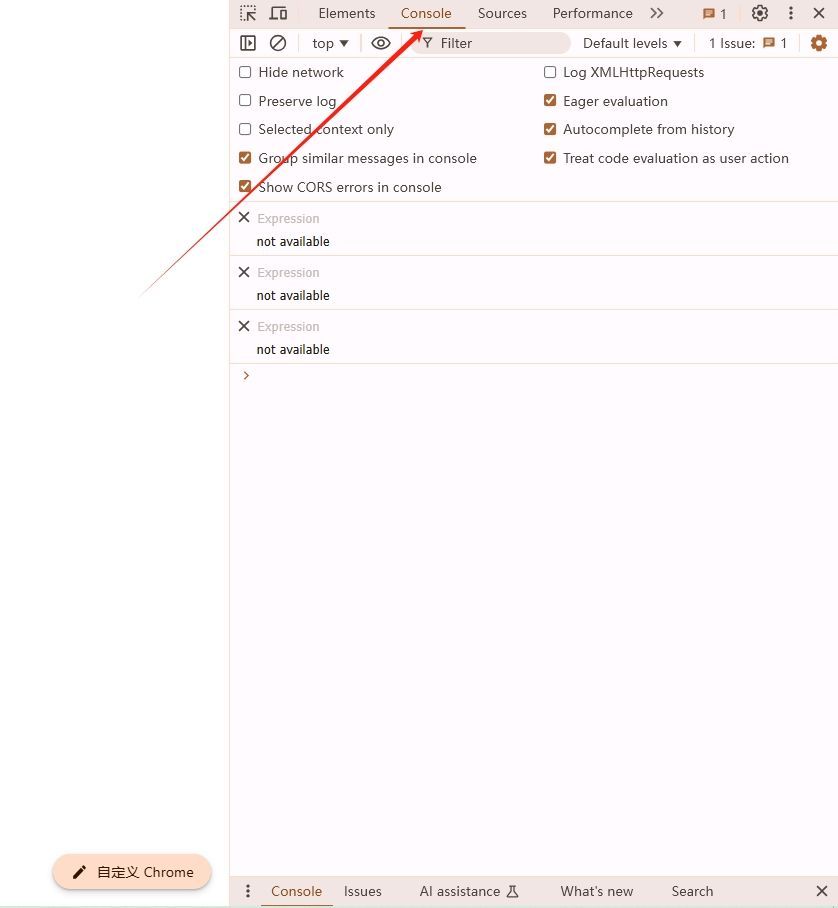
4.如果你想要在代码中添加断点或者查看日志信息,你可以使用“控制台”面板。在“控制台”面板中,你可以输入JavaScript代码来执行,也可以查看页面加载过程中的错误信息。

5.如果你想要模拟不同的设备或者网络环境,你可以在开发者工具的顶部找到设备工具栏和网络条件选项。这些工具可以帮助你在开发过程中测试页面在不同环境下的表现。
以上就是在Chrome浏览器中调试页面的用户界面问题的基本步骤。希望对你有所帮助!
