要查看并管理Chrome浏览器的网页请求日志,你可以使用开发者工具中的“网络”面板。以下是详细步骤:

-在Chrome浏览器中,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键打开开发者工具。
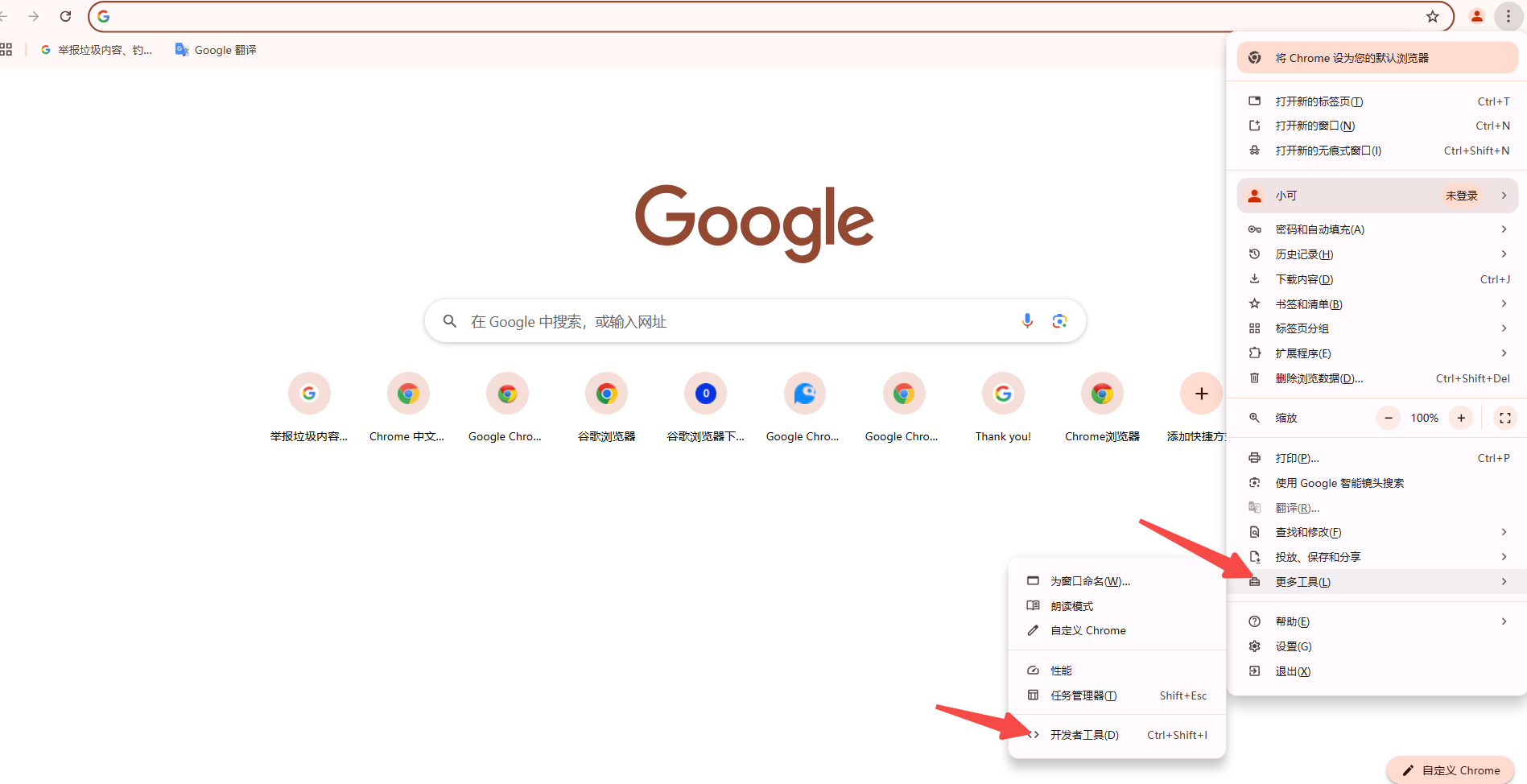
-或者,点击菜单栏中的三个点(更多选项),选择“更多工具”-“开发者工具”。

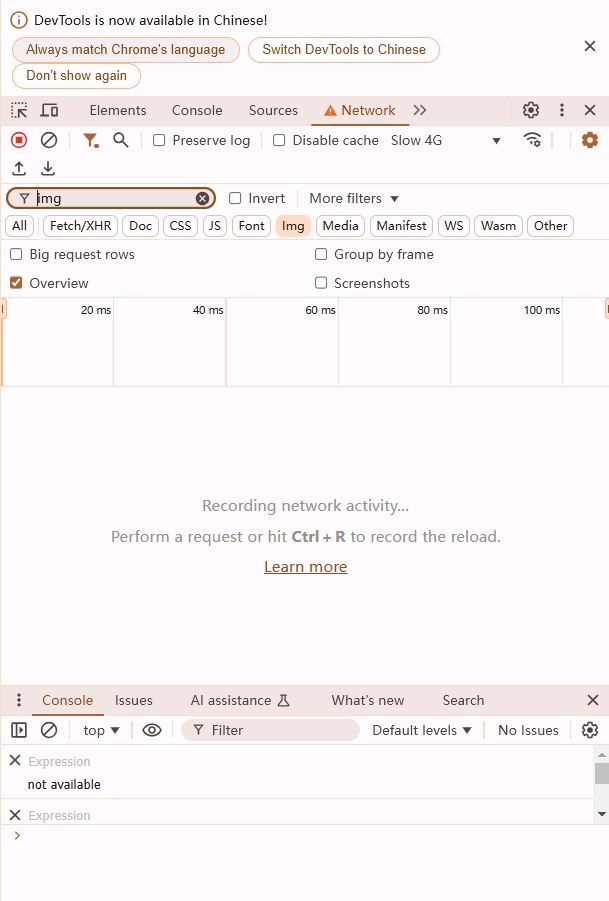
-在开发者工具窗口中,你会看到多个标签页,包括“元素”、“源代码”、“网络”等。点击“网络”标签页以切换到“网络”面板。

-在“网络”面板中,你将看到一个实时更新的网页请求列表。为了捕获新的请求,你需要在开启“网络”面板的情况下刷新页面。点击页面上的刷新按钮或按`F5`键刷新页面。

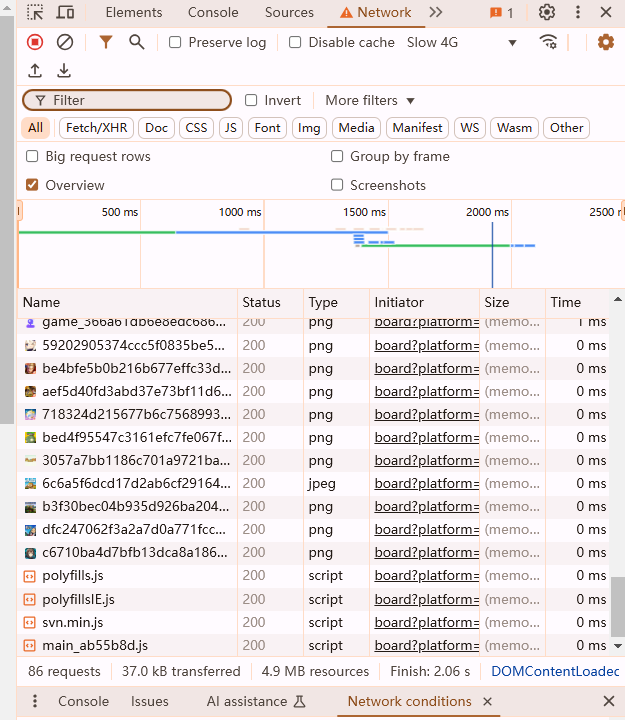
-刷新页面后,“网络”面板会显示所有的网络请求。这些请求包括文档、图片、脚本、样式表等资源。每个请求都会显示其名称、URL、状态码、类型、大小和时间等信息。
-你可以通过点击列标题来对请求进行排序。例如,点击“名称”列可以按文件名排序,点击“时间”列可以按加载时间排序。
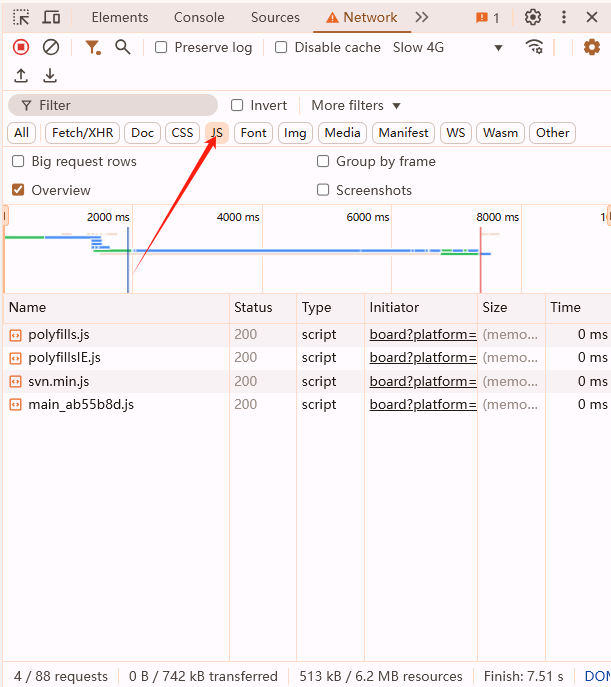
-如果你只想查看特定类型的请求(如XHR请求或WebSocket连接),可以使用过滤器。在“网络”面板的右上角有一个下拉菜单,可以选择“所有”、“XHR”、“JS”、“CSS”、“Doc”、“Media”、“Font”、“Other”等选项。

-你还可以在顶部的搜索栏中输入关键字来过滤请求。例如,输入URL的一部分或文件名来查找特定的请求。
-点击任何一个请求行,会在下方显示该请求的详细信息。这些信息包括请求头、响应头、请求体、响应体等。你可以在这些信息之间切换,以查看更多细节。
-对于某些请求,你可能还会看到“预览”和“响应”标签页,其中包含了更详细的数据展示。
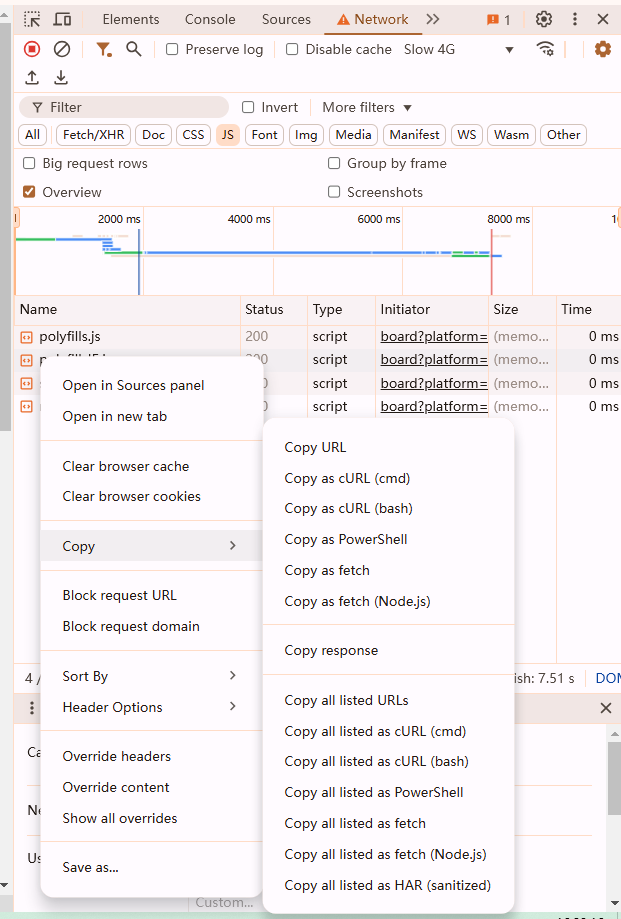
-如果你想保存某个请求的数据,可以右键点击该请求行,然后选择“Copy”-“Copy all as cURL”或“Copy link address”等选项来复制相关信息。

-你也可以使用“Export...”功能将整个网络日志导出为HAR文件(HTTP Archive格式),以便以后分析。
通过以上步骤,你可以轻松地查看和管理Chrome浏览器的网页请求日志。希望这个教程对你有所帮助!
