调试网页中的内联JavaScript代码是前端开发中一个非常常见的需求。Chrome浏览器提供了强大的开发者工具,可以帮助你轻松地调试和分析JavaScript代码。以下是详细的步骤指南:

首先,你需要打开Chrome开发者工具。你可以通过以下几种方式之一来打开它:
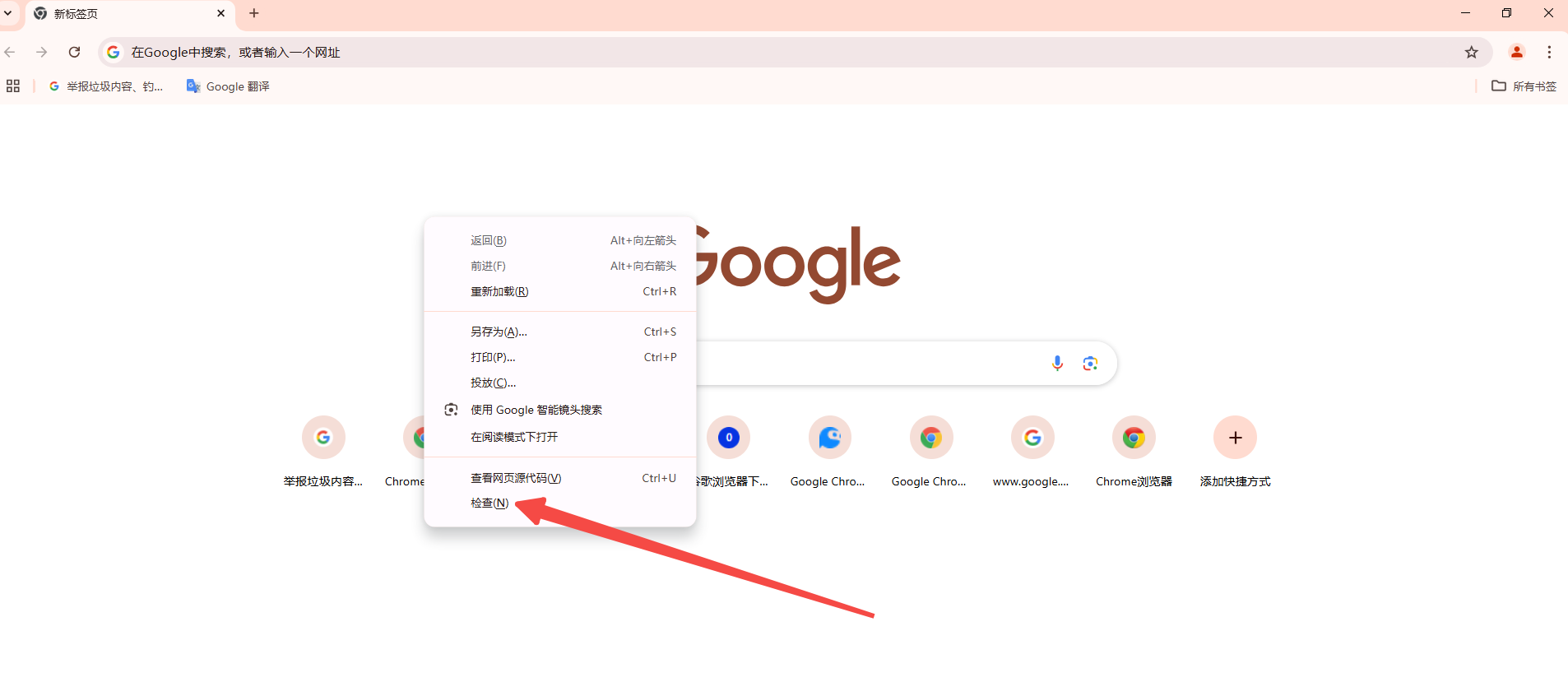
-右键点击网页的任意位置,然后选择“检查”(Inspect)。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
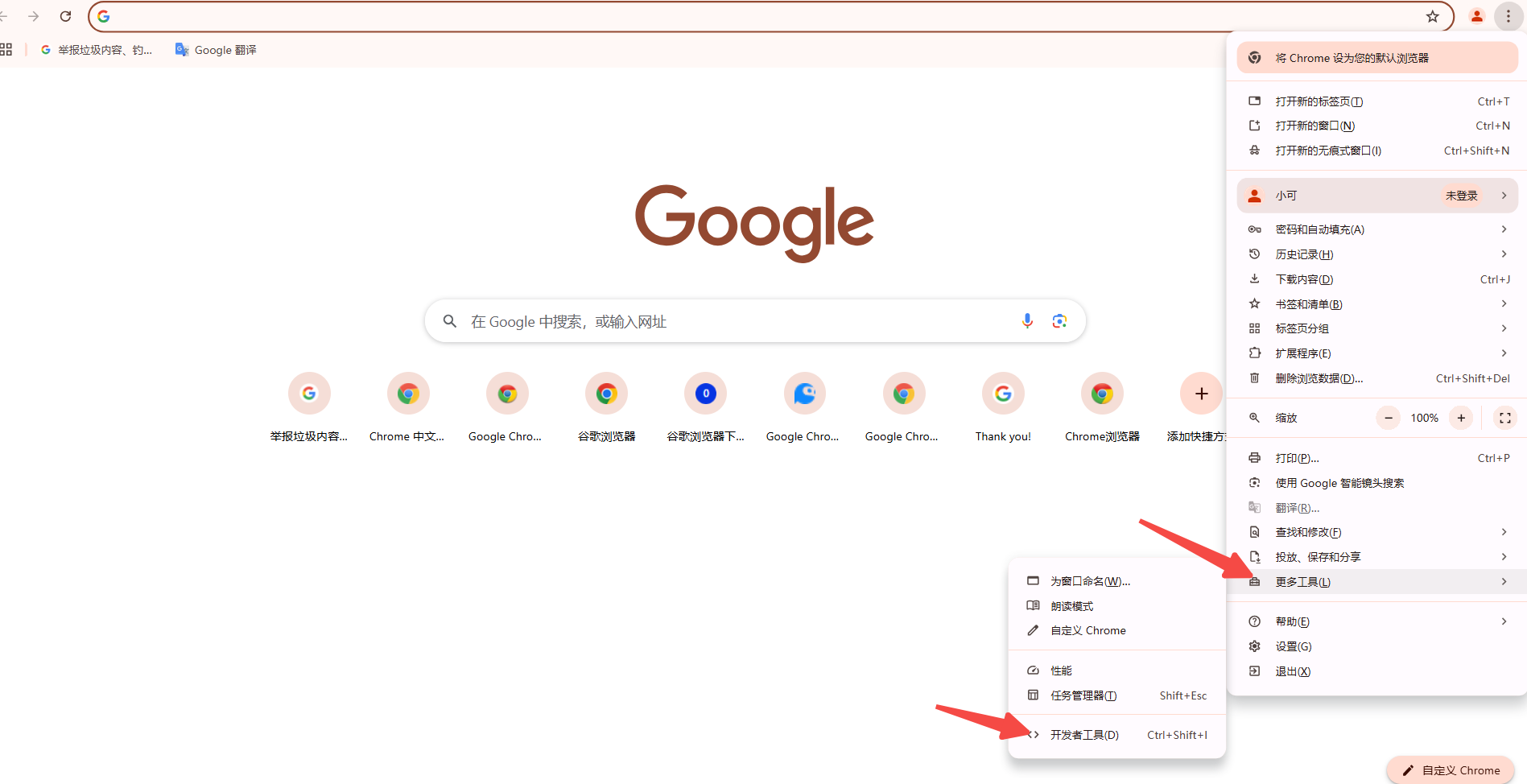
-在Chrome菜单中选择“更多工具”(More Tools),然后选择“开发者工具”(Developer Tools)。

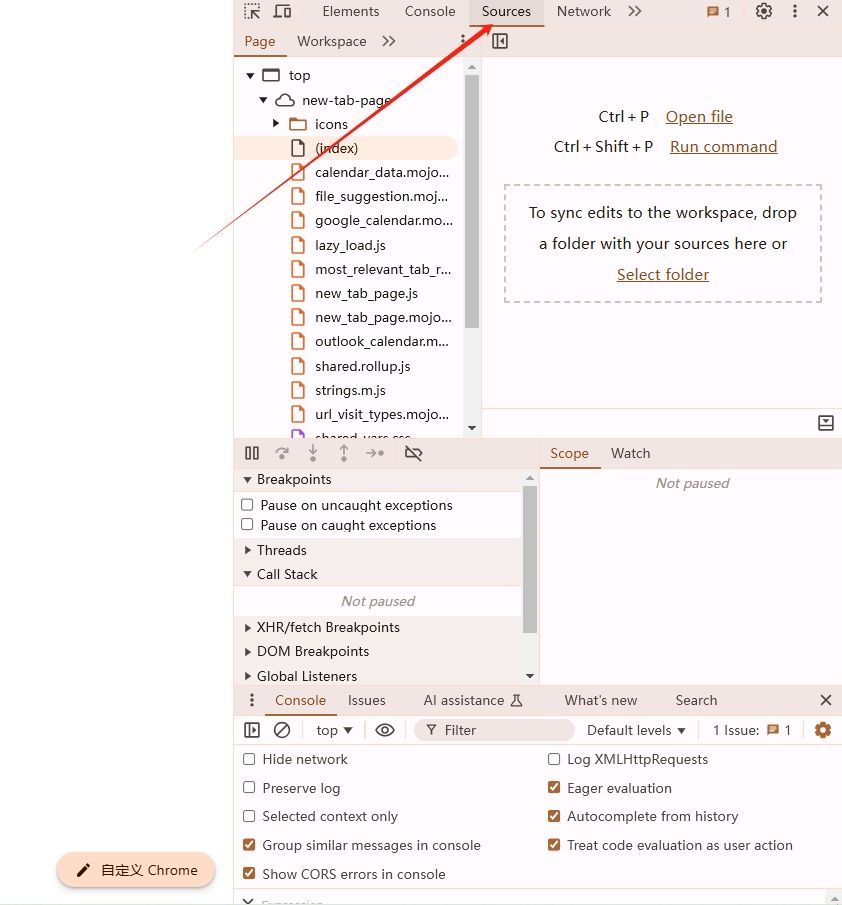
在开发者工具中,点击顶部的“Sources”标签。这个面板主要用于查看和调试网页的源代码,包括HTML、CSS和JavaScript文件。

在“Sources”面板中,你会看到一个文件树视图,列出了当前网页加载的所有资源。找到并展开包含你要调试的内联JavaScript代码的文件。通常,这些文件会以`.html`或`.js`结尾。
找到你想要调试的具体行,点击行号左侧的空白区域,就可以设置一个断点。当代码执行到这一行时,程序会暂停,允许你检查当前的变量状态和调用堆栈。
为了触发断点,你需要刷新页面或者重新加载包含该JavaScript代码的部分。你可以在“Sources”面板中点击右上角的“Reload”按钮,或者直接按`F5`键。
当代码执行到断点处时,程序会暂停,并且你可以使用以下功能进行调试:
-查看变量:在右侧的“Scope”面板中,你可以查看当前作用域中的所有变量及其值。
-步进执行:使用工具栏上的按钮(如“Step over”、“Step into”、“Step out”)来逐行执行代码。
-控制台:在底部的控制台中输入JavaScript代码,可以实时查看结果。
-监视表达式:在“Watch”面板中添加表达式,以便在每次暂停时自动评估这些表达式的值。
如果你需要修改代码,可以直接在“Sources”面板中编辑JavaScript文件。修改完成后,保存文件(按`Ctrl+S`或`Cmd+S`),然后刷新页面以应用更改。
如果需要继续调试其他部分的代码,可以移除或禁用之前的断点,然后重复上述步骤。
示例
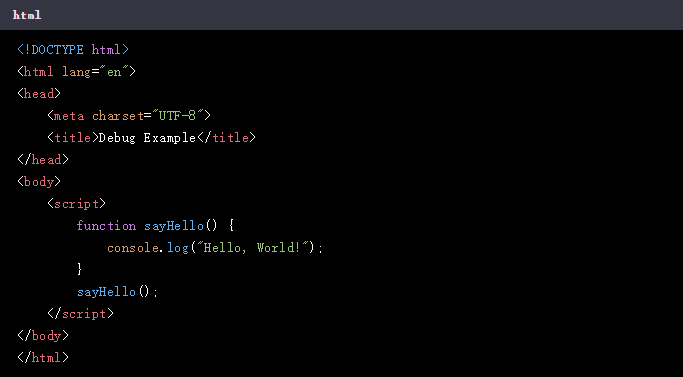
假设你有一个简单的HTML文件,其中包含内联JavaScript代码:

按照上述步骤,你可以在`sayHello`函数的第一行设置断点,然后刷新页面,观察控制台输出“Hello,World!”,并在“Scope”面板中查看变量的状态。
通过这些步骤,你应该能够熟练地调试网页中的内联JavaScript代码。
