Chrome开发者工具是前端开发者的利器,能够监控和调试网页的各个方面,包括网络请求。本文将详细介绍如何使用Chrome开发者工具调试Web API调用。

1.安装Chrome浏览器并确保已更新至最新版本。
2.具备基本的HTML和JavaScript知识。
1.打开Chrome开发者工具
-快捷键:按`F12`或`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
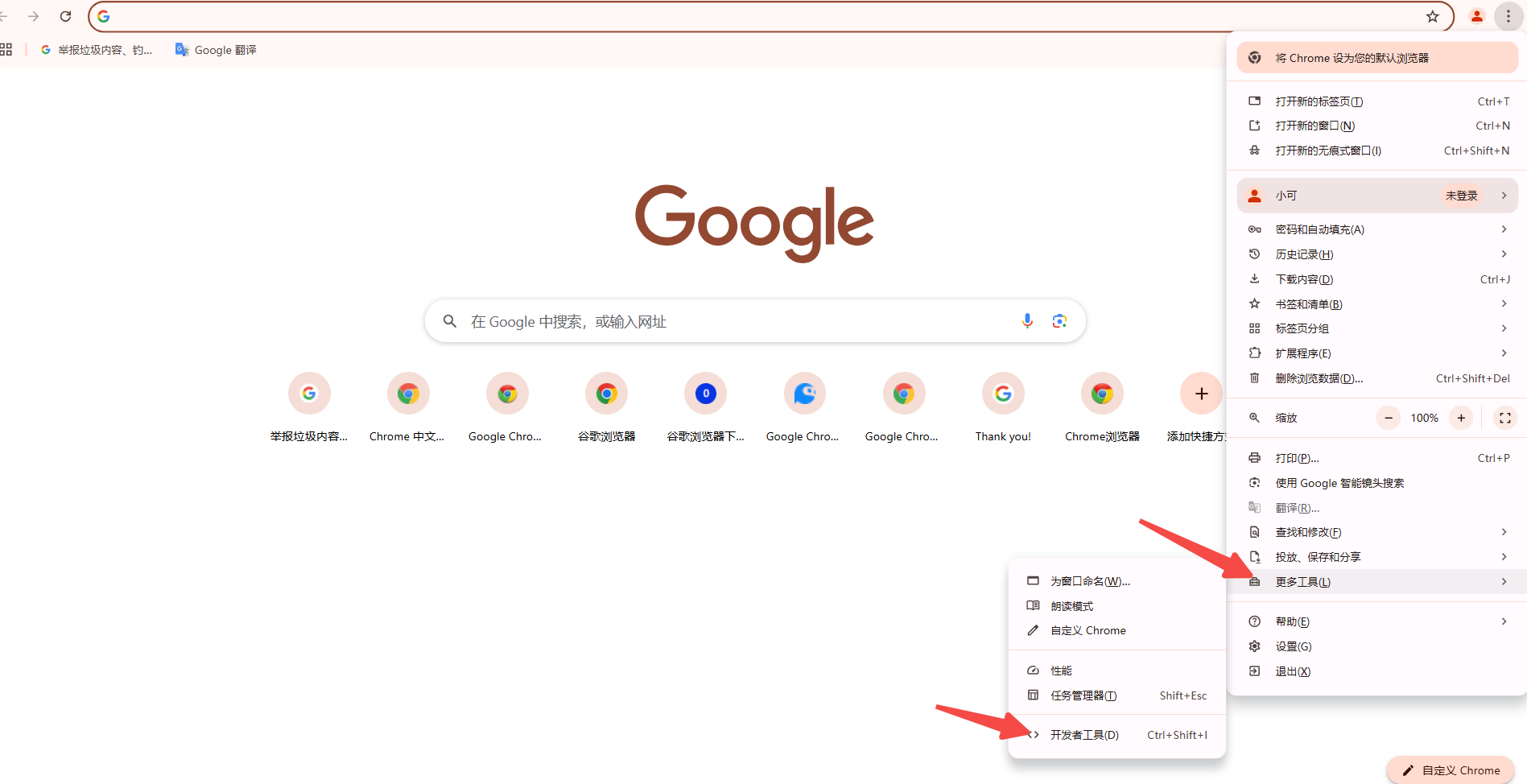
-菜单选项:点击浏览器右上角的三个垂直点,选择“更多工具”-“开发者工具”。

2.发送API请求
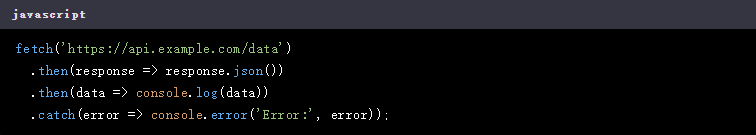
在“Console”标签页中,输入以下代码发送一个GET请求:

3.查看响应
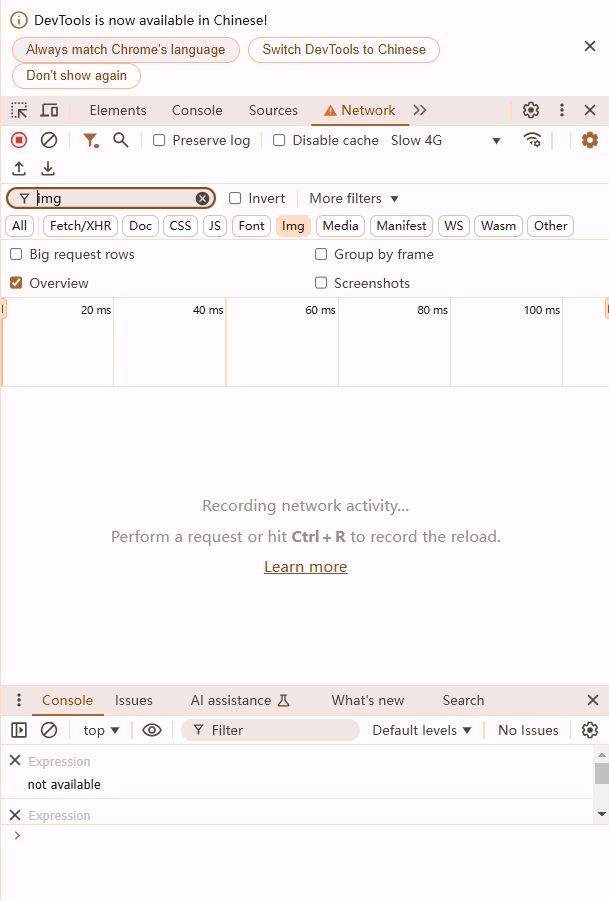
-Network标签页:切换到“Network”标签页,可以看到所有网络请求的列表。刷新页面或重新触发API请求以捕获新的请求。

-筛选请求:使用过滤功能,只显示特定类型的请求,如XHR或Fetch请求。这些请求通常是API调用。
-详细信息:点击某个请求,可以查看详细信息,包括请求头、响应头和响应体。这些信息有助于调试和优化API调用。
1.检查请求
-请求头:包含请求的URL、方法(如GET、POST)、状态码等。
-请求体:对于POST或PUT请求,请求体会包含传递的数据,通常是JSON格式。
2.检查响应
-响应头:显示服务器返回的响应头字段,如Content-Type、Content-Length等。
-响应体:显示服务器返回的数据,通常是JSON格式,包含API返回的实际内容。
大多数API提供商会提供详细的文档,说明API的各个端点、请求参数、响应格式等信息。通过结合开发者工具和API文档,可以更好地理解和使用API。
通过Chrome开发者工具,可以有效地监控和调试Web API调用。掌握这些技能不仅能提高开发效率,还能帮助你更好地理解和管理API接口。希望本教程对你有所帮助!
