Chrome开发者工具(Chrome DevTools)是前端开发中不可或缺的一部分,它不仅可以帮助开发者调试代码,还能实时查看和修改网页元素的属性。通过使用Elements面板,你可以轻松地查看和编辑网页上任何元素的HTML和CSS属性,从而高效地完成网页调试与优化工作。本教程将详细介绍如何在Chrome浏览器中使用开发者工具来修改HTML标签的属性。

1.打开Chrome开发者工具
-方法一:按下`F12`键。
-方法二:右键点击页面元素,选择“检查”(Inspect)。
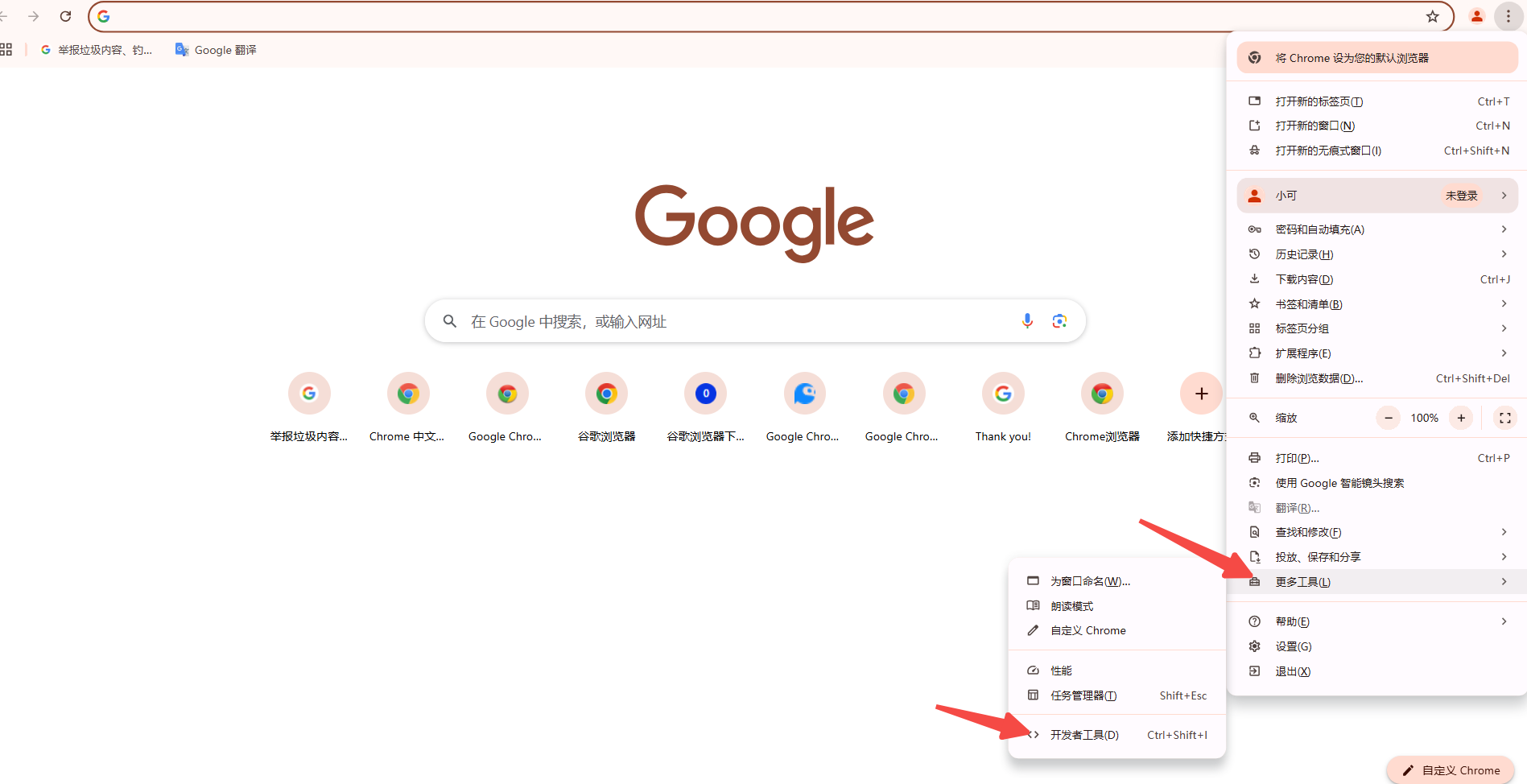
-方法三:点击右上角菜单中的三点图标,选择“更多工具”-“开发者工具”。

2.定位到需要修改的元素
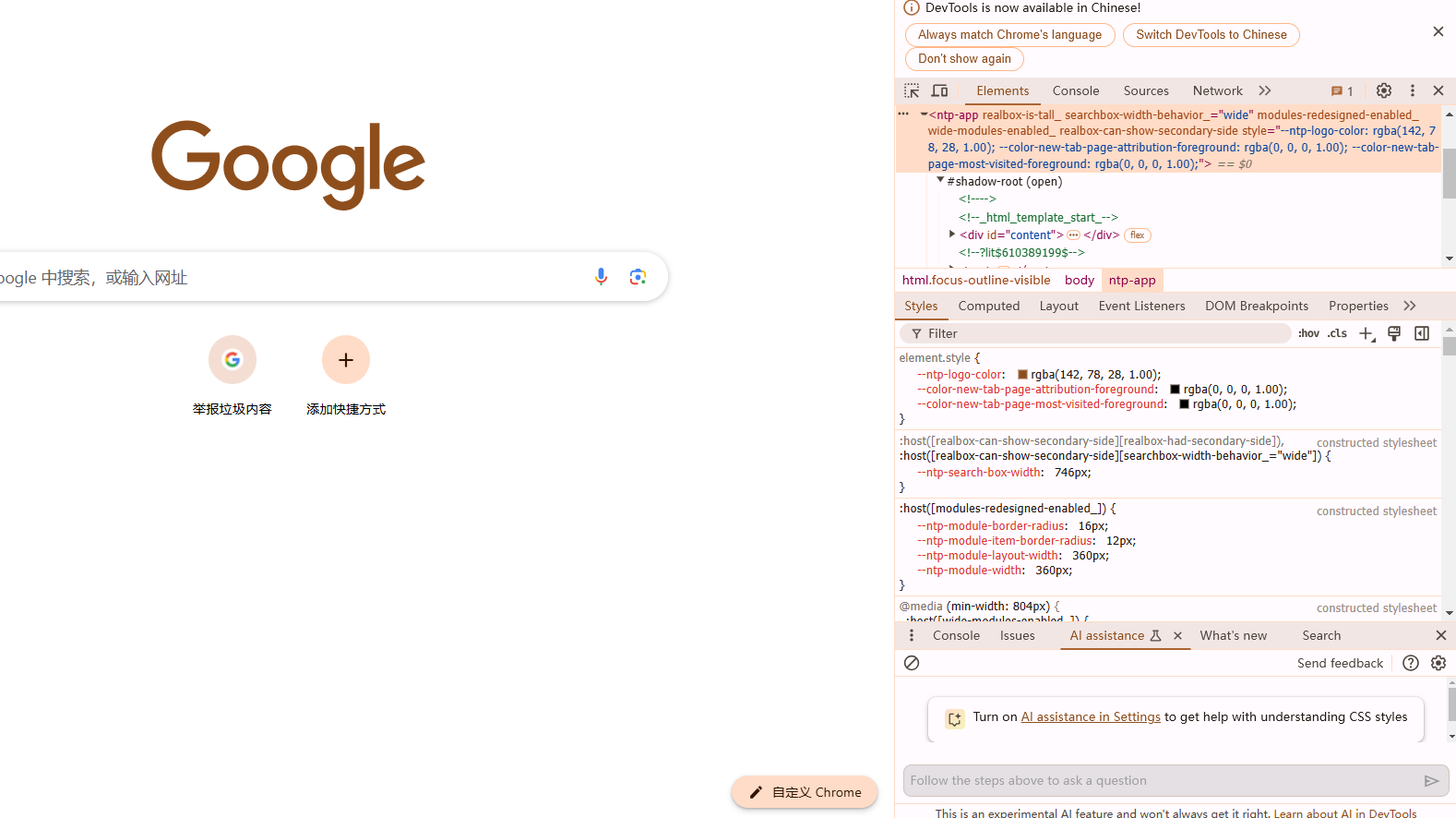
在开发者工具中,切换到“Elements”面板。左侧显示的是当前页面的DOM结构,顶部有一个“放大镜”图标,点击它可以回到页面上选择元素。选中你需要修改的元素后,该元素会在DOM树中高亮显示。

3.修改HTML属性
在Elements面板右侧可以看到选中元素的所有属性。你可以进行以下操作:
-修改属性值:双击需要修改的属性值,进入输入状态,输入新的值后按回车键确认。例如,修改`class`或`id`等属性。
-添加新属性:在属性列表中右键,选择“Add attribute”,然后输入属性名和属性值。例如,添加一个新的`data-custom`属性。
-删除属性:点击属性名称旁边的回收站图标,即可删除该属性。
4.保存更改
在Chrome开发者工具中,所做的修改会立即反映在页面上,无需手动保存。但是,这些更改仅在当前会话中有效,刷新页面后会恢复原始状态。如果你希望永久修改,可以在本地文件中进行相应更改并重新加载页面。
5.其他高级操作
-强制设置状态:右键点击元素,选择“Force element state”,可以模拟元素在不同状态下的样式(如active、hover、focus、visited)。
-断点调试:右键菜单中的“Break on...”选项允许你在特定条件下暂停代码执行,方便调试复杂的交互逻辑。
假设我们有一个按钮元素,其初始HTML如下:

我们要将其id改为newButton,并添加一个自定义属性data-role="admin"。
1.打开Chrome开发者工具并选择该按钮元素。
2.在Elements面板中找到`id`属性,双击并将其改为`newButton`。
3.右键点击属性列表,选择“Add attribute”,输入`data-role`,值为`admin`。
4.完成后,按钮的HTML将变为:

通过以上步骤,你已经成功地在Chrome浏览器中修改了HTML标签的属性。这种实时编辑功能极大地提高了开发效率,使得调试和调整网页布局变得更加便捷。
