在数字化时代,网页加载速度对用户体验至关重要。了解如何查看网页的响应时间,可以帮助我们更好地优化网站性能。本文将详细介绍在Chrome浏览器中查看网页响应时间的方法,适合所有水平的读者。

我们需要进入Chrome浏览器的开发者工具。你可以通过以下几种方法打开它:
1.使用快捷键:同时按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
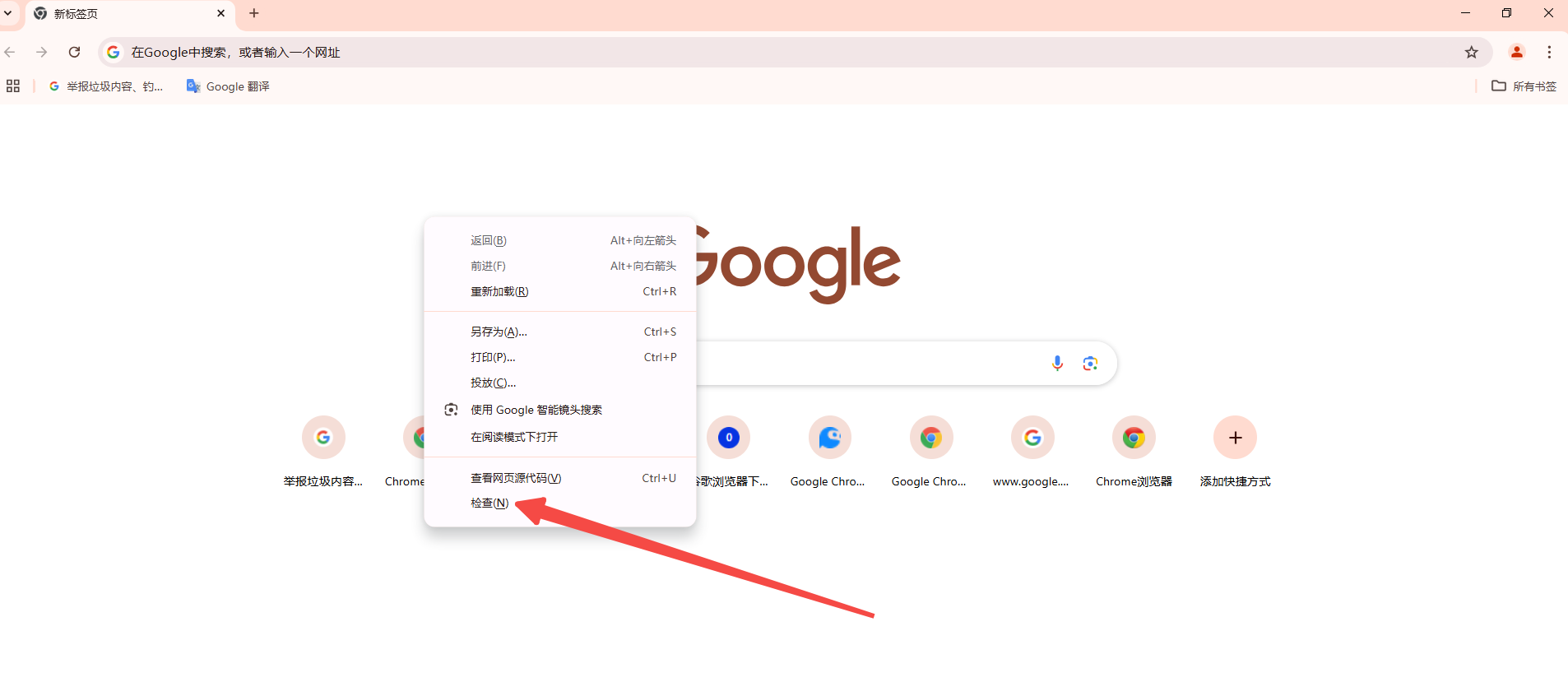
2.右键菜单:在网页上点击右键,选择“检查”或“Inspect”。

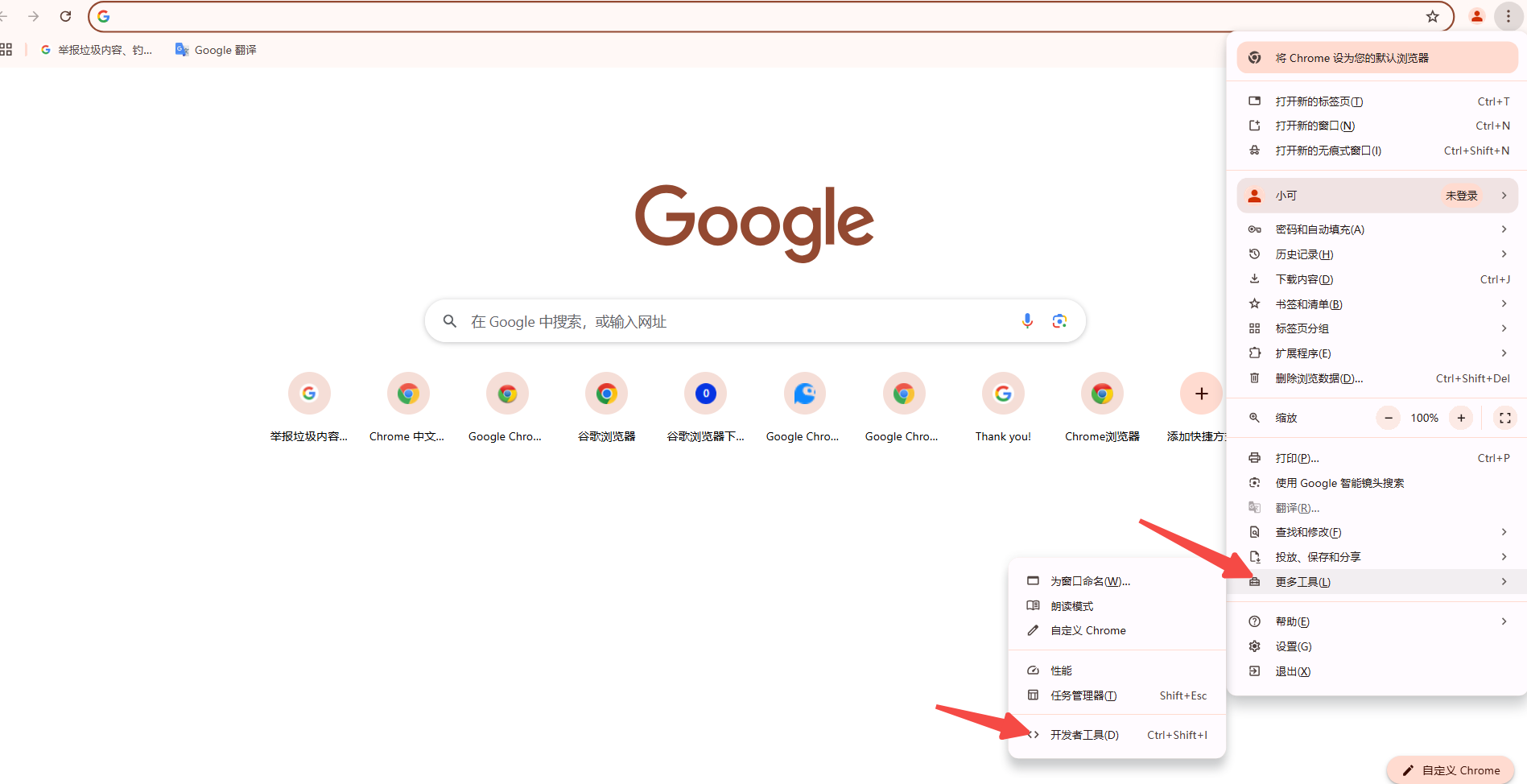
3.菜单选项:点击右上角的三个点菜单,选择“更多工具”(More tools),然后选择“开发者工具”(Developer tools)。

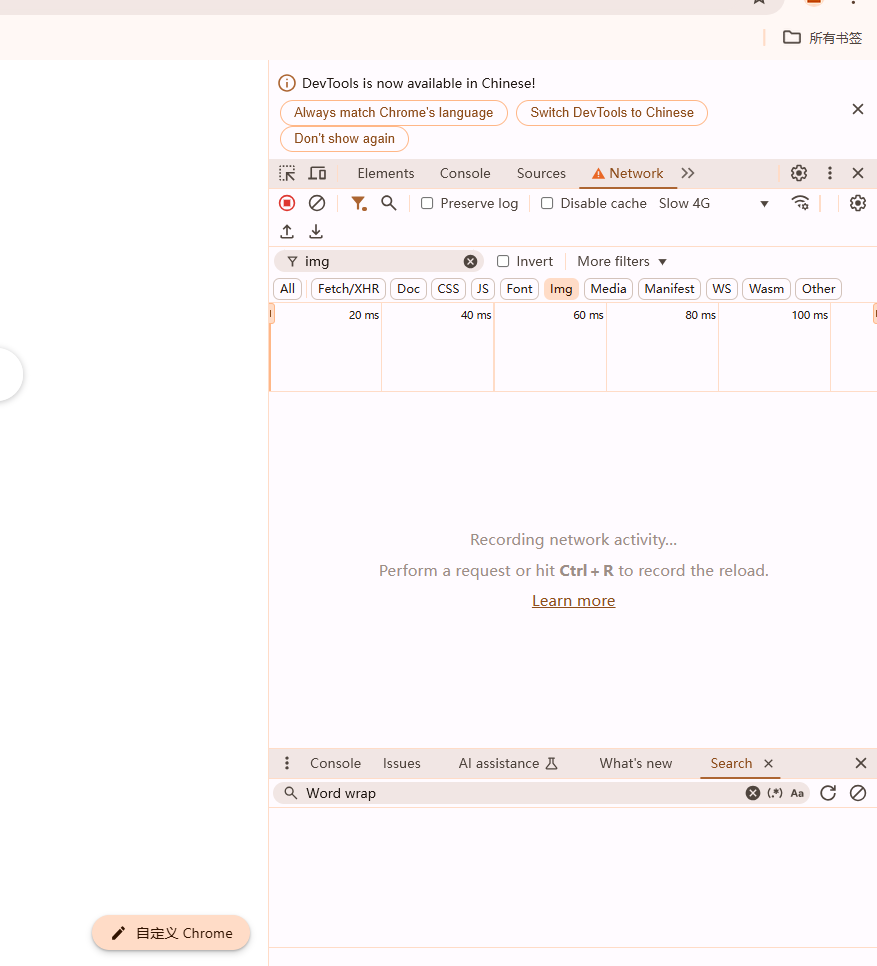
在开发者工具界面中,点击上方的“Network”标签。这将打开网络请求监控面板,在这里你可以查看所有网页资源的加载情况。

确保“Preserve log”按钮处于启用状态(该按钮通常显示为一个圆形箭头图标),这样在刷新页面时不会清空已有数据。接下来,刷新你想要查看的网页。你可以点击浏览器顶部的刷新按钮或按`F5`键。此时,Network面板会显示所有的网络请求列表。
在Network面板中,每个网络请求都会显示其状态码、文件类型、大小等信息。要查看具体的响应时间,可以按照以下步骤操作:
1.选择一个请求:点击左侧列表中的任意一个请求,右侧面板会显示该请求的详细信息。
2.查看Timing信息:在右侧面板中,点击“Timing”选项卡。这里你可以看到单个资源的请求生命周期的明细分类,包括:
-Queueing(队列):请求被推迟的时间。
-Stalled(停滞):发送请求之前的等待时间。
-DNS Lookup(DNS查找):执行DNS查找所用的时间。
-Initial connection(初始连接):建立连接所需的时间。
-SSL(SSL握手):完成SSL握手所用的时间。
-Request sent(请求发送):发出网络请求所花费的时间。
-Waiting(TTFB):等待初始响应所花费的时间。
-Content Download(内容下载):接收响应数据所花费的时间。
通过查看这些详细的时间信息,你可以识别出网页加载过程中的性能瓶颈。例如,如果“Waiting(TTFB)”时间很长,可能意味着服务器响应速度较慢;如果“Content Download”时间很长,可能是因为资源文件过大或者网络带宽不足。
了解网页的响应时间后,你可以采取相应的优化措施来提高网页性能。以下是一些常见的优化建议:
-优化服务器响应速度:确保服务器能够快速处理请求,减少TTFB时间。
-压缩和优化资源:减少图片、脚本和样式表的大小,以提高内容下载速度。
-使用内容分发网络(CDN):将资源缓存到距离用户更近的服务器上,减少传输延迟。
通过以上步骤,你可以轻松地在Chrome浏览器中查看和分析网页的响应时间,从而为网站优化提供有力的数据支持。希望这篇教程对你有所帮助!
