Chrome浏览器的开发者工具是一款强大的调试和分析工具,旨在帮助开发人员优化和调试网页。通过快捷键F12或Ctrl+Shift+I(Windows)/Cmd+Opt+I(Mac)即可打开该工具。在众多功能中,设备模拟器(Emulation)是一个非常有用的功能,它允许开发人员模拟不同移动设备的环境,从而测试网页在不同设备上的显示效果和性能。本文将详细介绍如何使用Chrome开发者工具中的设备模拟器功能。

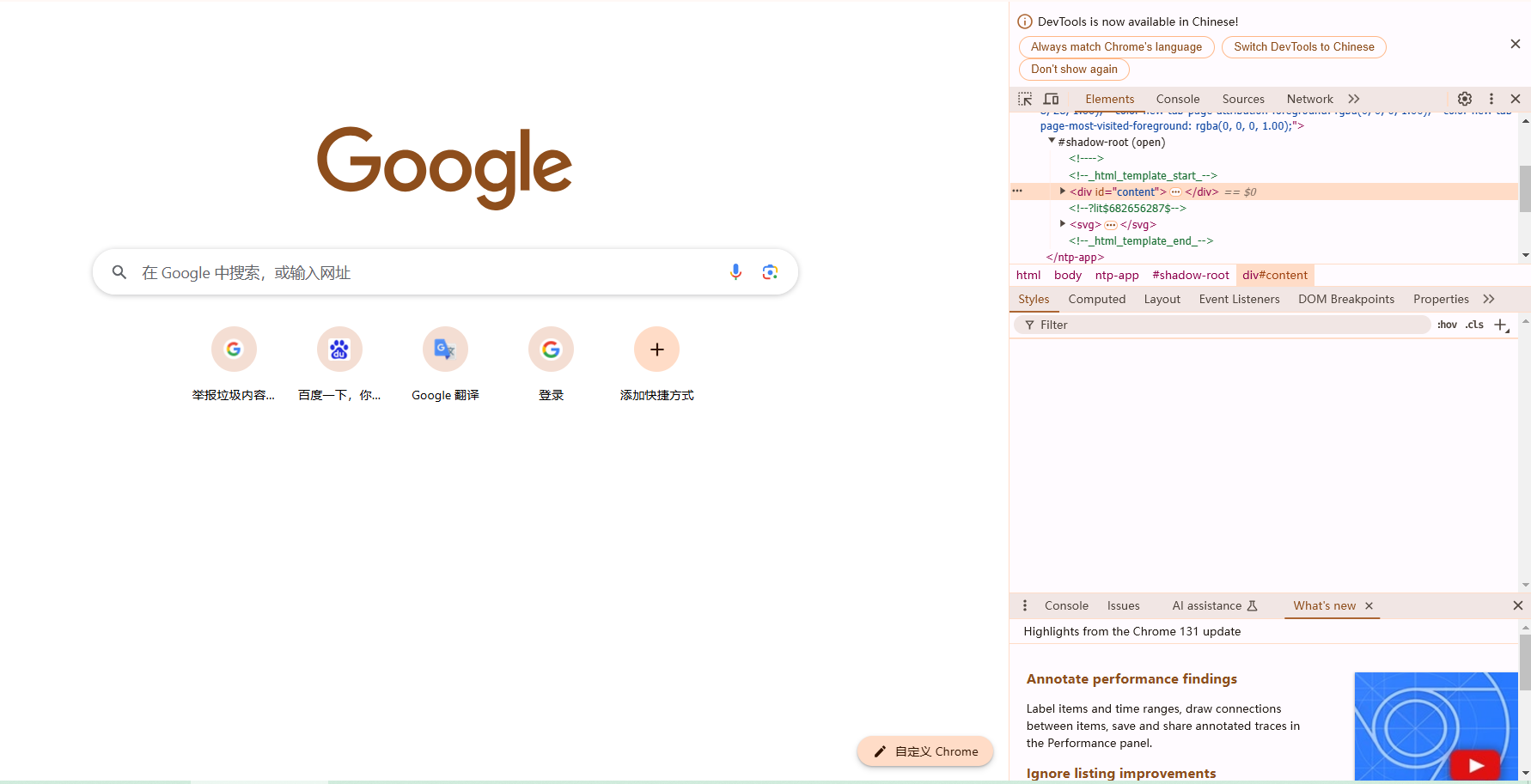
首先,打开你需要调试的网页。然后,按快捷键F12或Ctrl+Shift+I(Windows)/Cmd+Opt+I(Mac)打开Chrome开发者工具。开发者工具默认显示在浏览器的右侧或底部,具体取决于你的设置。

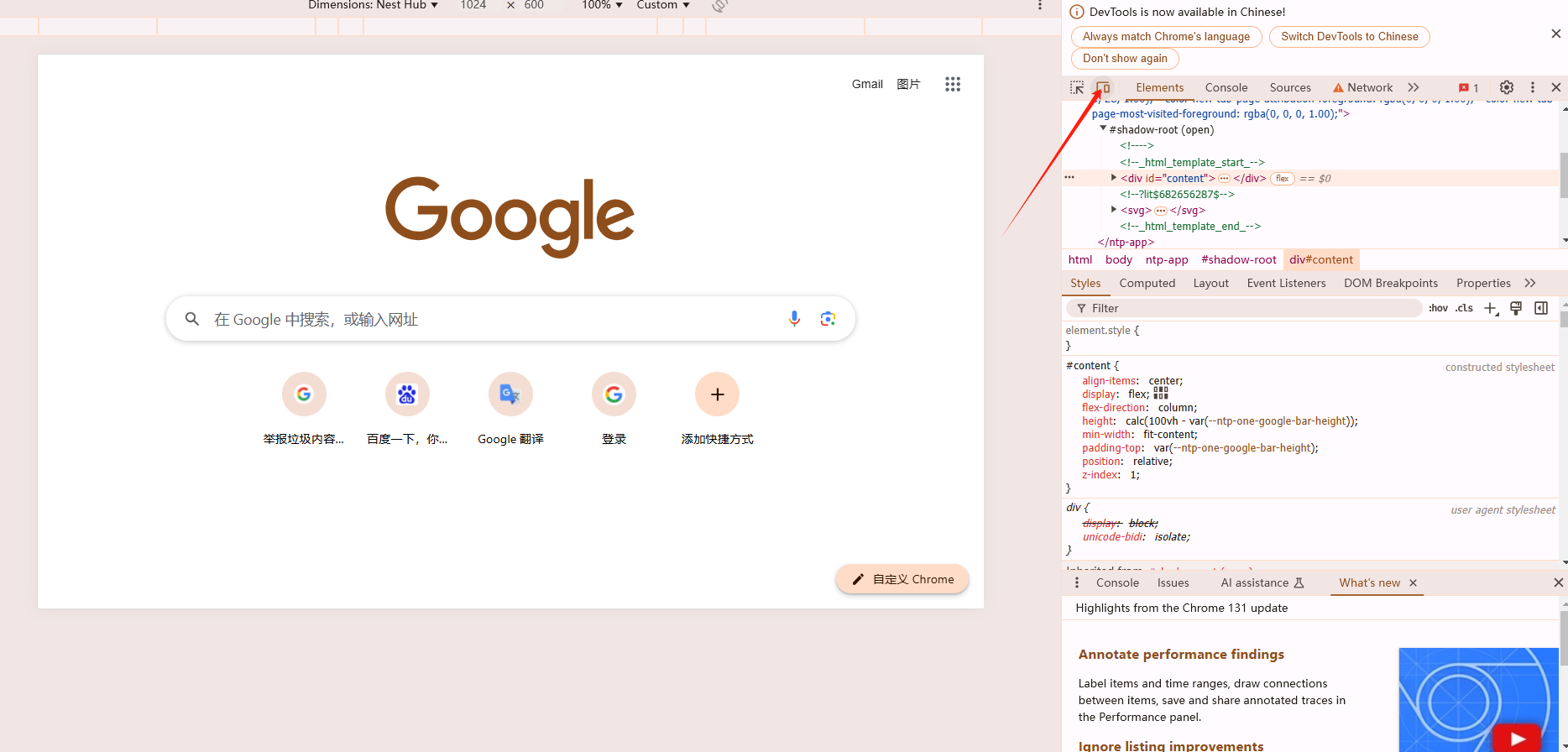
1.找到并点击“Toggle Device Toolbar”按钮:在Chrome开发者工具的顶部,你会看到一个类似手机图标的按钮,这就是“Toggle Device Toolbar”按钮。点击它,进入设备模拟器模式。

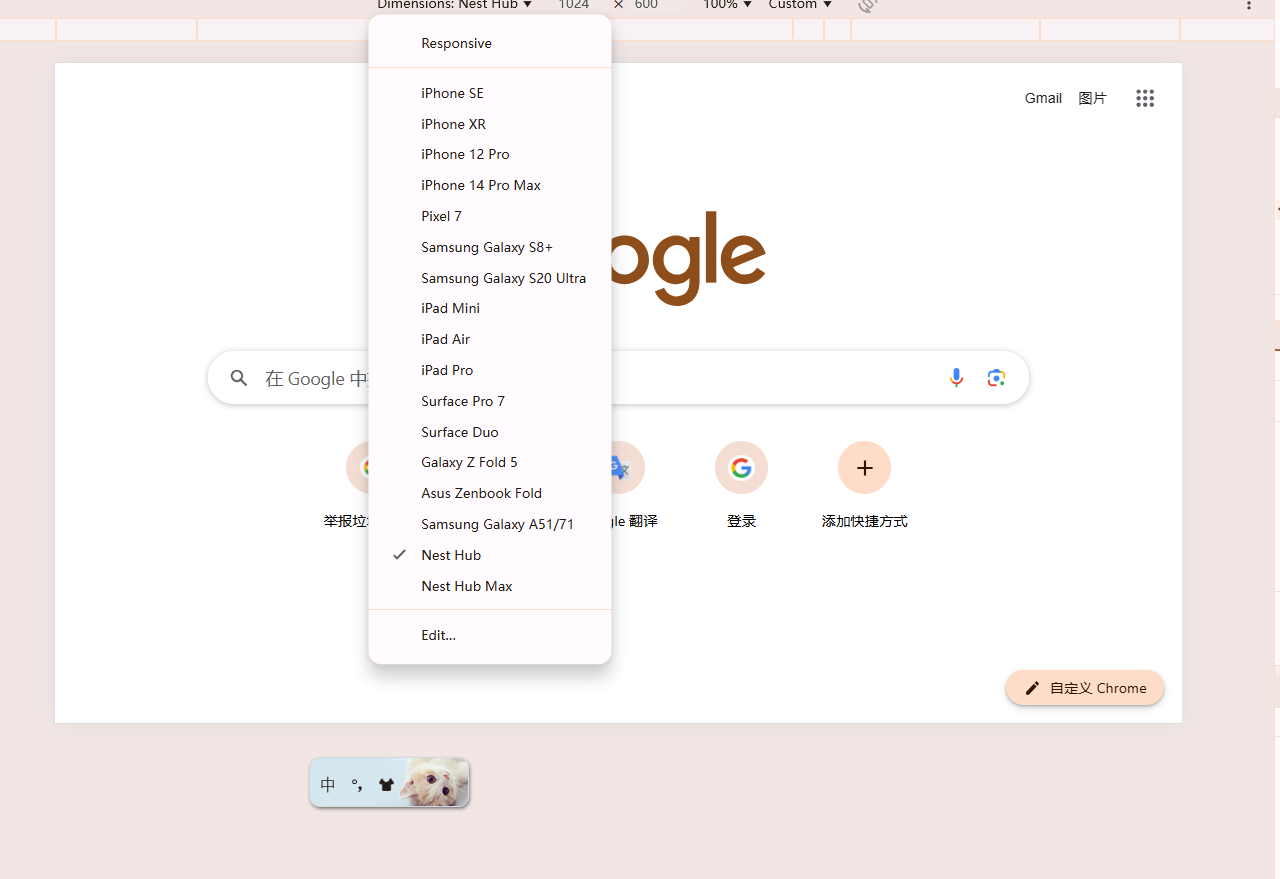
2.选择模拟的设备:进入设备模拟器模式后,你会看到一个设备列表。这个列表包含了各种常见的移动设备,如iPhone、iPad、Android手机和平板电脑等。点击你想要模拟的设备,即可开始模拟该设备的显示效果和行为。

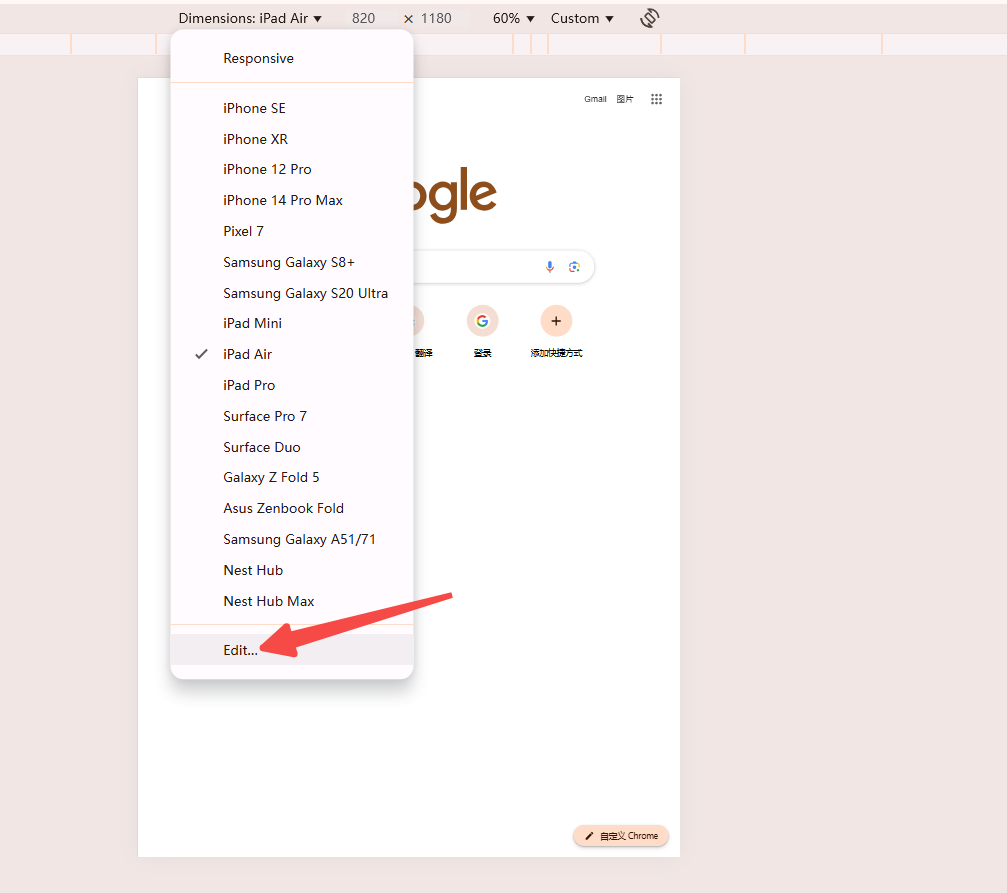
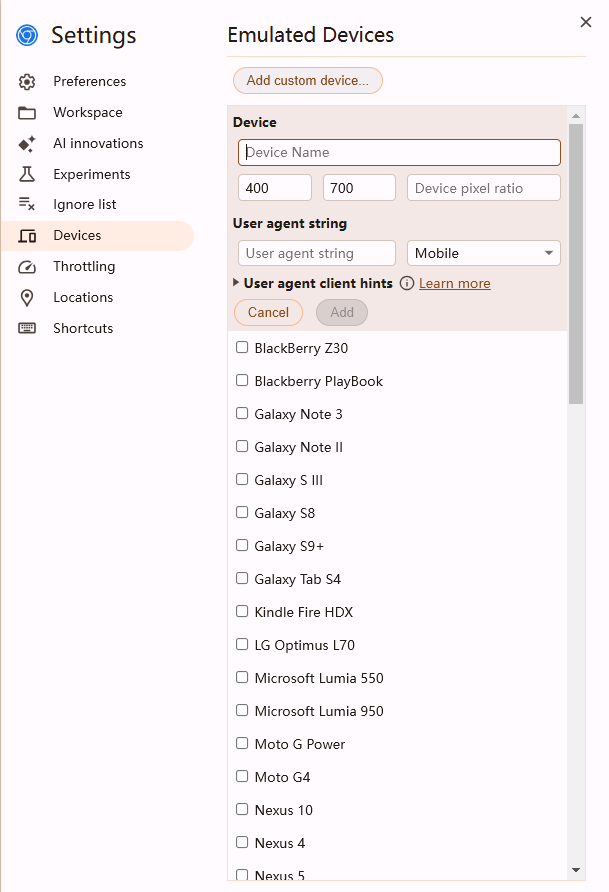
3.自定义设备参数:如果你想模拟的设备不在列表中,你也可以手动添加。点击设备列表下方的“Add…”按钮,输入设备的名称、分辨率、像素比和用户代理字符串等信息,即可创建一个新的模拟设备。

1.屏幕尺寸和分辨率:设备模拟器允许你选择不同的屏幕尺寸和分辨率,以模拟不同设备的显示效果。这对于测试响应式网页设计非常有用。

2.触摸事件模拟:在设备模拟器模式下,你可以模拟触摸事件,如点击、滑动等。这对于测试触摸屏设备上的网页交互非常有用。
3.地理位置模拟:你还可以在设备模拟器中模拟地理位置信息,以测试网页在不同地理位置下的表现。
4.网络状况模拟:设备模拟器还允许你模拟不同的网络状况,如3G、4G、WiFi等。这对于测试网页在不同网络环境下的性能非常有用。
5.传感器模拟:除了地理位置外,你还可以模拟其他传感器数据,如加速度计、陀螺仪等。
当你完成测试后,可以点击“Resume”按钮退出设备模拟器模式,返回到正常的开发者工具界面。
1.性能影响:使用设备模拟器可能会对计算机的性能产生一定影响,特别是在模拟高分辨率或高性能设备时。因此,建议在性能较好的计算机上使用此功能。
2.限制与局限:虽然设备模拟器可以模拟许多移动设备的功能和行为,但它并不能完全替代在实际设备上进行测试。因为实际设备的硬件和软件环境可能与模拟器有所不同,所以在某些情况下可能会出现差异。
3.更新与维护:Chrome浏览器和开发者工具会不断更新和维护,所以建议定期检查并更新到最新版本以获取更好的体验和新功能。
Chrome浏览器开发者工具中的设备模拟器功能是一个强大而实用的工具,可以帮助开发人员更好地测试和优化网页在不同移动设备上的表现。通过模拟不同设备的显示效果和行为,开发人员可以及时发现并解决潜在的问题,提高网页的兼容性和用户体验。
